再現条件がはっきりするようなら issue にあげたいところだが…。
Tabulator に関して、「再現条件がはっきりするようなら issue に」というのを今二つ見付けている。
一つは headerFilterPlaceholder が効かないことがある、というものなのだが、単純化して再現させようとすると再現しなくて、なので issue に挙げることが出来ないでいる。
もうひとつが今回のヤツ。実は 一つ前の話と似た話も絡んでいてちょっとややこしい。
先に「一つ前の話」に似た話、について。「わかりにくい」「使いにくい」の主犯がちょっとわかってきた。一つ目は「Get Index」という非常に悩ましい機能。これ、ちゃんと「this is the value from the defined index column, NOT the row position in the table」と説明されてた。なんなのこれ、こんなんいらんよ、紛らわしいし。そして今回のヤツでいえば「scrollToRow」は「インデクスを受け取れる」と言ってるが、まさにこの「Get Index」に直接対応。つまり index というカラムを持ってないとアウト。なんなのそれ、そんなんいらんよ紛らわしい。もう一つがまぁ「迷子になりやすいドキュメント」てことですわ。今の場合、「scrollToRow と同じことは、row component を手にしてるならそれ自身がメソッド(scrollTo)を持ってる」ということをドキュメントから理解するのが難しい。言ってしまえばたったこの2つのことだけが、前回の話と今回の話で共通で「頭を掻き毟った主犯」。
で。「もしも可能なのだとしたら」(つまり今回見付けたバグらしき振る舞いがないとするならば)、の仮定の上での「ワタシが理解不足でやらかした正誤」:
1 "rowClick": function (ev, row) { // Tabulator の rowClick ハンドラ
2 let tab = $("#my-table");
3 tab.tabulator("setData", _setup_tabledata());
4 tab.tabulator("scrollToRow", row); // Scroll Error - Row not visible になる
5 },
なぜこれがダメかてのは冷静に考えたらわかった。だって setData でデータ入れ替えた直後だもの、row はもう「そこにはいない」。なので:
1 "rowClick": function (ev, row) { // Tabulator の rowClick ハンドラ
2 let tab = $("#my-table");
3 tab.tabulator("setData", _setup_tabledata());
4 tab.tabulator("getRows", true).find(function (newRow) {
5 return なんか探して返す;
6 }).scrollTo();
7
8 //以下意味は同じ。
9 //let found = tab.tabulator("getRows", true).find(function (newRow) {
10 // return なんか探して返す;
11 //});
12 //tab.tabulator("scrollToRow", found)
13 },
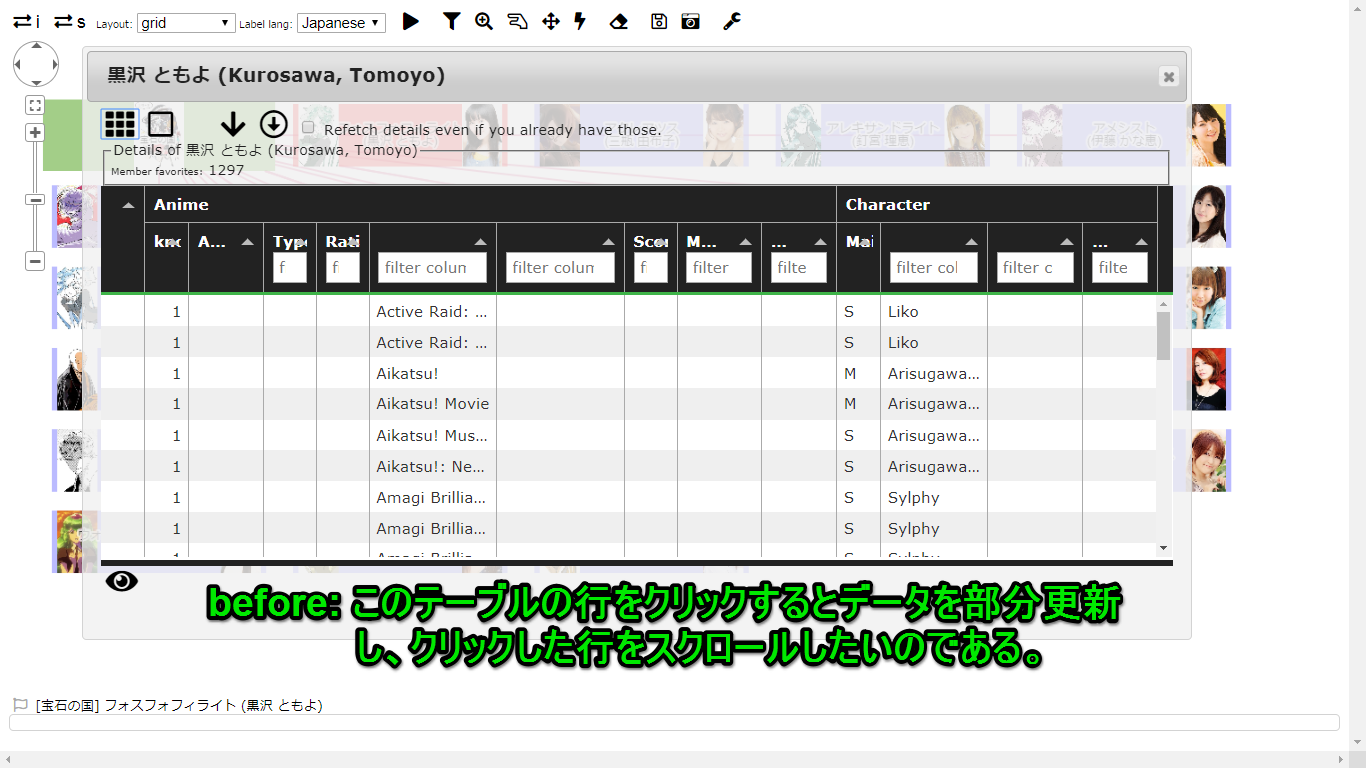
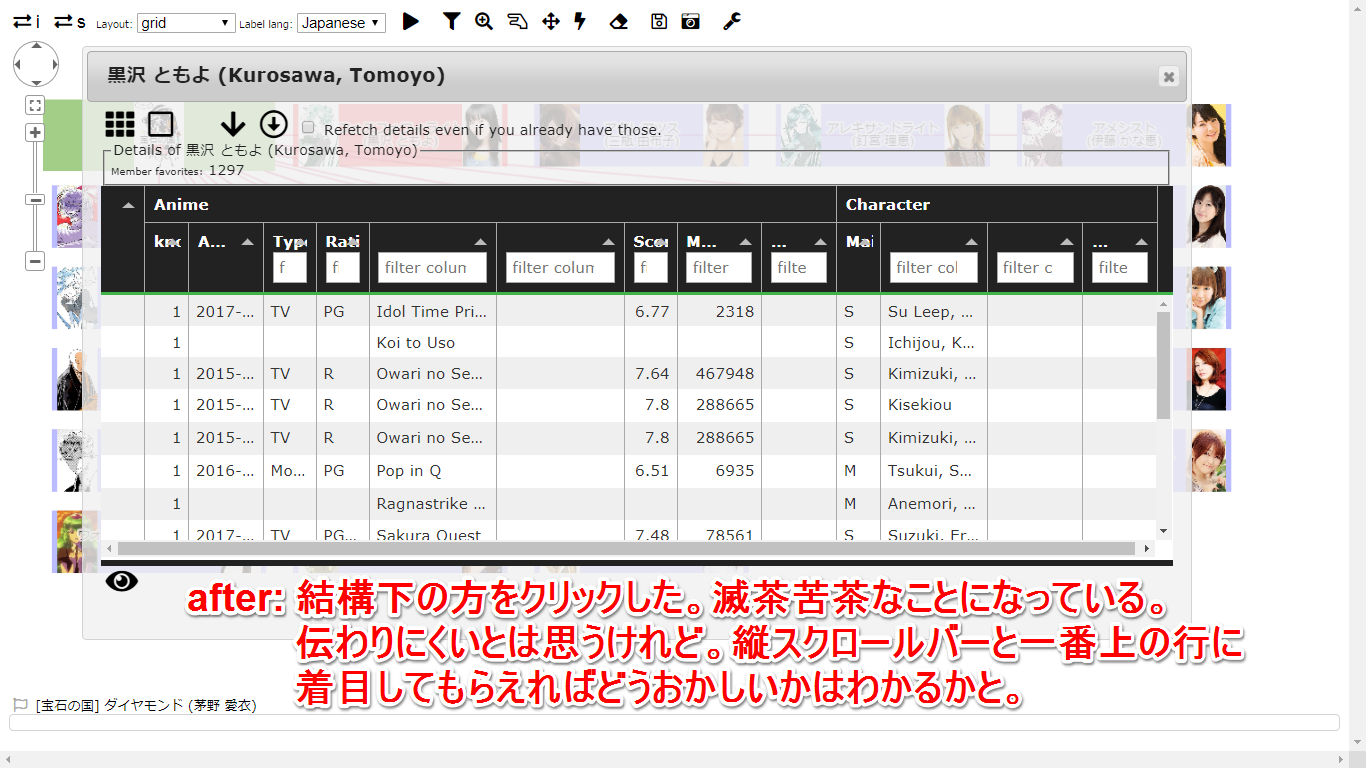
Tabulator は警告は出さないし、「スクロールしようとはしている」のだが、まぁ要するにこういうふうに壊れる:


スクロール位置が意図と少し違う、という程度なら誤魔化しが効くとは思うのだが、何せ今のこの状態、「あるべきデータが見えなくなってしまう」のが致命傷なので、これでは scrollTo, scrollToRow は使えない。(ワタシが根本的な間違いをやらかしてないなら、ではあるけれど。)
少なくとも今ワタシが作ってるものに仕掛けるとこのように壊れるわけだが、単純化してみてそれでも起こるようなら issue に挙げることになるだろうし、そうでないなら headerFilterPlaceholder と同じく保留にするしかない。jquery-ui の Dialog に包んでるので、それをやらないだけで再現しなくなる可能性もありそうな気がする。あるいはこういう機能なんであろうか? だとしたら全然使えない機能だわよ。
scrollTo なしだと今のワタシのヤツだとちょっとキツいんだよなぁ。(setData し直すのでクリックのたんびに一番上に戻っちゃうのが非常にわずらわしいの。)