Bootstrap Table に不満が多くなってきたわけで。
Contents
- 1 jquery: Tabulator 出来てみた
- 1.1 はじめに的な前置きらしきもの
- 1.2 ファースト出来てみた
- 1.3 20:20追記: ファースト出来てみた、のリファイン
- 1.4 2017-12-29追記(1): Header Filtering (ただし “variableHeight”: true が台無し)
- 1.5 2017-12-29追記(2): excel で言うところのウィンドウ枠の固定 (Frozen Columns)
- 1.6 2017-12-29追記(3): ええかっこしいのためのテーマ的な
- 1.7 2017-12-29追記(4): ページング (Pagination)
- 1.8 2017-12-29追記(5): Tooltips
- 1.9 2018-02-27追記
jquery: Tabulator 出来てみた
はじめに的な前置きらしきもの
Tabulator は、12 Amazing jQuery Tables から手繰ってたんで最初から興味あったが、Bootstrap Table の Via data attributes パターンが始めやすかったもんでこっちに飛びついてしまった。けど Bootstrap Table はドキュメントに書かれてることが素直に言うこと効かなかったり(カラムの位置揃えなど)と色々あらが見えてきたので、Tabulator に乗り換えようと。
ちょっとだけ躊躇してたんだけど、なんでかというと、Bootstrap table の Via data attributes に相当することが Tabulator でも出来るはできるんだけれど、あまりに説明不足でこのパターンで乗り換えるのがかえって面倒に感じてたから。Quick Start をみて書けば簡単だ、てことだし、ノリは plotly.js と全然変わらないので、一から始めるなら何も億劫なことはないんだけどね、ただこのノリから乗り換えようとするとそこそこ面倒ではあるわけで。
ファースト出来てみた
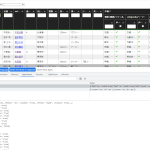
とにかく四の五の言わずに(もう言ったけど):
何をしてるかは「フレームのソースを表示」で見てな。
グラフはこれは Tabulator のグラフ機能を使っているわけではなくてこれは画像なので注意。Tabulator でもグラフは描けるが今やったのはそれじゃない。
ポイントがいくつか:
- 何も指示してないのに列でのソートは複数列キーでの並べ替えが出来る(Ctrl キーを押しながらクリックする)、すはらしい
- 何も指示してないのに列幅を変更できる、すはらしい
- Bootstrap table では全然言うことを効いてくれなかった「右寄せ」なんぞは楽勝、すはらしい
- 豊富な「フォーマッタ」が利用できるが、「html」が究極の抜け穴。画像とリンクは今回はこれを利用してる。(無論本来これは牛刀で、link フォーマッタ、image フォーマッタが使える、と書いてある、が、乗り換えやすさの都合で今回はそうした。)
うん、もう Bootstrap Table は捨てて Tabulator を日常使いにしようっと。
20:20追記: ファースト出来てみた、のリファイン
「豊富な「フォーマッタ」が利用できるが、「html」が究極の抜け穴。画像とリンクは今回はこれを利用してる。(無論本来これは牛刀で、link フォーマッタ、image フォーマッタが使える、と書いてある、が、乗り換えやすさの都合で今回はそうした。)」と書いた。これを組み込みのフォーマッタに差し替えてみる。
ただ、link フォーマッタはワタシが期待したのとじぇんじぇん違った。該当するのはこれで、つまり href とアンカーテキストが違うものには使えない。なんだよ…。手前味噌フォーマッタは
1 function(cell, formatterParams) {
2 //cell - the cell component
3 //formatterParams - parameters set for the column
4
5 return "Mr" + cell.getValue(); //return the contents of the cell;
6 }
みたいに書くことが出来るけれど、今の場合そうまでする理由はないわ。
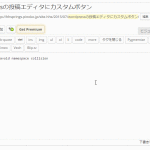
てわけで、image フォーマッタだけ:
例によって「フレームのソースの表示」しなはれや。なお、ここでは Data URI scheme を使ってるのでわかりにくい可能性もないではない。当たり前だが https://i.imgur.com/HeTfPLi.png のように普通の url を与えれば期待の通りに振舞う、当たり前。
なお、たぶん行の高さを調整するとかしないとヘン。F5 で更新するとちゃんとした画像の見栄えになるが、初期表示がなんか上半分しか見えてないんじゃないかな、これ。
20:40追記: “variableHeight”: “true”
「なお、たぶん行の高さを調整するとかしないとヘン。」がすぐに解決出来た。カラム定義に variableHeight: true を加えるだけ。すはらしい。
てわけでこうなった:
2017-12-29追記(1): Header Filtering (ただし “variableHeight”: true が台無し)
Filtering Data のうち、Header Filtering。すはらしい。
出来合いの filter comparison type は以下:
- =
- - Displays only rows with data that is the same as the filter
- <
- - displays rows with a value less than the filter value
- <=
- - displays rows with a value less than or qual to the filter value
- >
- - displays rows with a value greater than the filter value
- >=
- - displays rows with a value greater than or qual to the filter value
- !=
- - displays rows with a value that is not equal to the filter value
- like
- - displays any rows with data that contains the specified string anywhere in the specified field. (case insesitive)
これだけでもおよそやりたいことは出来るだろうね。ここにないことをしたければ Custom Filter Functions を書けばよろしい。
手放しで喜びたかったがそうはいかなかった。せっかく上で措置したつもりになった "variableHeight": true が台無し。
解決は issues#603 にあった。ちょっと面倒だね。二つ解決が挙がってるがニーズに合わせて使いなはれや。てわけで修正版:
2017-12-29追記(2): excel で言うところのウィンドウ枠の固定 (Frozen Columns)
Frozen Columns。めっちゃ簡単。ただし、「ヘッダの固定」は固定 height 与えないと機能しないので注意。まぁ当たり前といえば当たり前だけど。(同じく列幅も「fitColumns」(等)任せならあまり意味を持たないので、width を与えることになるだろう。実際今回の例ではそうしてる。)
2017-12-29追記(3): ええかっこしいのためのテーマ的な
出来合いのでええんや、であれ自力たいんであれ CSS Classes & Theming に説明があるが、出来合いのテーマの CDN 版の説明がないわね。こういうことでいいかな?
1 <!--<link href="https://cdnjs.cloudflare.com/ajax/libs/tabulator/3.3.2/css/tabulator.min.css" rel="stylesheet">-->
2 <link href="https://cdnjs.cloudflare.com/ajax/libs/tabulator/3.3.2/css/tabulator_modern.min.css" rel="stylesheet">
てわけで Simple:
Midnight:
Modern:
Site:
Site が見やすいんだよな、少なくともワタシにとっては。(なお Site の意味は、公式ドキュメントのサイトが使ってるスタイル、て意味。)
2017-12-29追記(4): ページング (Pagination)
念のために前置き。いわゆる「ページング」の役割というか意味について。
大きく2つ。一つが結果数に上限がない(理論的に∞)リストを全て見るのに千切る目的。もう一つが人間が一度に読める量に千切る目的。前者はユーザビリティというよりは不可避だからそうするというだけのことで、また、ほとんどの場合はサーバサイドで処理される。後者はこれはユーザビリティのためだけに行われるもの。サーバサイドでそうする場合もあるが、クライアントサイドで行うことも良くある。後者をクライアントサイドで処理する一番のメリットは、スクロール操作を極小化出来る可能性があることだ。逆に言えばこのことに無頓着なページングは、ユーザにとって迷惑となることもあるので、よくよく考えて欲しい。スクロール操作とページ送りがセットになると、これはもう「苦行」としか言いようがない。
ということを踏まえた上で。Tabulator ではページング処理のサポートで、「サーバとの連携パターン (Remote Pagination)」「クライアントに閉じるパターン (Local Pagination)」の両方を用意してるのね。すはらしい。
今ワタシがやってみせてるのは全部 html 内に静的に埋め込んだデータに基いてるんで、リモートの方はとりあえずお試さない。ローカルのパターンだけ。
1 {
2 pagination: "local", //enable local pagination.
3 //paginationSize: 5, // this option can take any positive integer value (default = 10)
4 height: "300px",
5 }
ちぅ感じね。paginationSize を与えるのと height を固定して自動で決めさせるのとでは、個人的には後者が好み。さっきの前置きの話ね、「スクロール操作を避けたい」と願うなら、height を制する方が御しやすい。一方でページあたり件数が一定しないとわかりにくい(たとえば 9件ずつ、なんてめっちゃわかりにくかろ)という問題もあると思うので、まぁ「うまくやんなさいな」てことな。
てわけで:
あれれ、ちょっと意図したのとは違うが…、でも、うへぇ、使いやすいなぁこれ。けど…、paginationSize も指定してみるか:
うん、やはりスクロールはない方が圧倒的に使いやすい。
2017-12-29追記(5): Tooltips
特にオーバーフロー時の振る舞いのデフォルトが ellipsis なので、ツールチップがないとやや使いにくいよね、てことで。
ヘッダに関するもの、データセルに関するもの両方サポートされてる。前者が tooltips、後者が tooltipsHeader。全セルに対しても指定出来るし、特定のカラムだけ選んで指定することも出来る。また、boolean で指定すれば「よきにはから」ってくれて、文字列や function で指定することで「お好きに」書ける。
てわけで一番基礎的な「よきにはからえ」パターン:
image とか html フォーマッタを使った列はさすがにイケてないね。こういうときは自力 function た方がいいだろうね。
2018-02-27追記
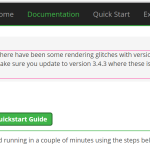
ここしばらく使い続けてきたが、現時点の Tabulator、丁度絶賛進化の真っ最中で、進化のスピードが結構早い。
「link formatter」が期待のものと違う、と上で書いたが、3.4 になって望みのものになったようだし、「image formatter」にも改善が入った模様。どちらもまだ自分では効果を確認してないが、ドキュメントが説明する通りなら、ここでワタシが書いたことの半分くらいが「廃れた情報」になりうる。
あとね、ソートの際に blank, undefined の扱いが不十分でめちゃくちゃ使いにくかったりするんだけれど、これは 3.5 で改善したい、と言ってる。3.3 がトップページで前面にまだ出てた頃からまだちょっとしか経ってないが本日時点で公式リリースバージョンは 3.4.4。このスピードだと、3.5 てのもそんなに先のことでもなさそう。