Pygments を WordPress から使うのがハードル高いの理由の一つが、今一般に使える、「pygments を WordPress から使うプラグイン」と WAF (ウェブアプリケーションファイアウォール)との相性が悪いからというのと、それが pygmentize のフル機能使えないから、とか色々。
Pygments を「WEB アプリケーションから使う」ためのサービスはいくつかあって、http://pygments.appspot.com/とか、http://pygments-emh.herokuapp.com/pygとか。
「Wordpressでコードをみせる」ために、「読者が読むときに」これらのオンラインサービスに取りに行くようであっては困る。結構重いし。くだんのプラグインは「投稿時に」これをすることで、読者のストレスを防ごうとする…のだけれど、これが WAF と相性悪いようで。カスタムフィールドを使うやつはどうもこれが起こるみたい。
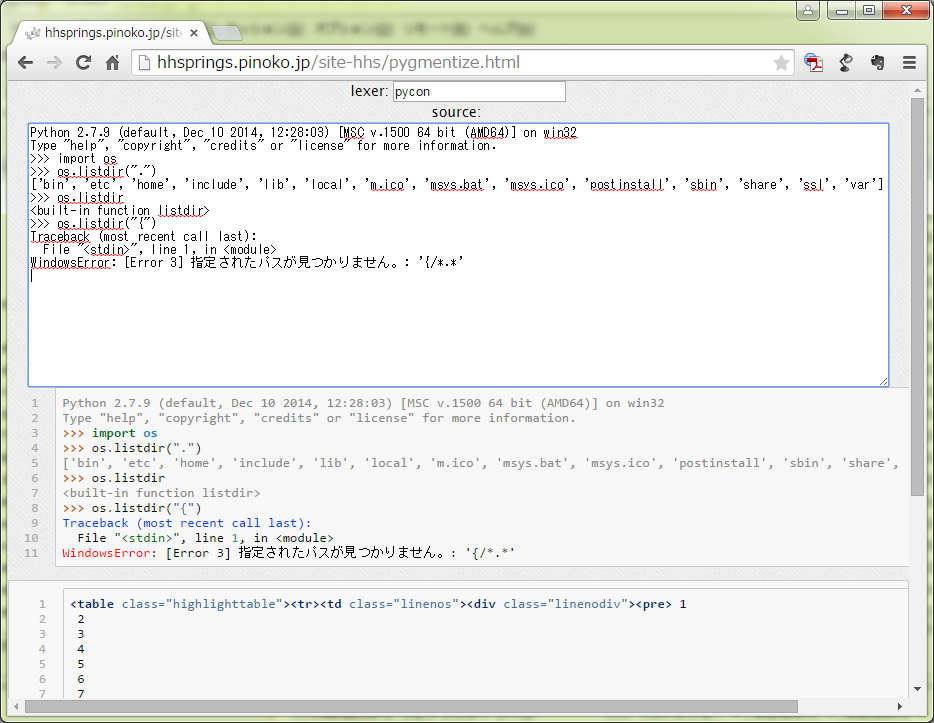
やりかけなんだけど、自分でも作ってみた:

なにも「プラグインでなくても」目的の HTML が静的に得られればいいのかなと、なかばヤケになって ![]()