「苦労」と言うほどでもないが些細なことで少し迷走。「コンソール」言うと紛らわしいか。「詳細ログビューワ」みたいなね。
プログレスバーやらステータスバーだけだと「進み具合も今ひとつ詳細がわからんし」というのと、あと「異常が起こった場合の報告」をするええあんばいの場所が欲しくて。「デベロッパなんだから F12 でええやん」てのも違うわけだ。実際自分が「開発してても」、「見えない or 詳細過ぎる」の二択じゃなく「いつでも簡単に程よい詳細」が見たい。
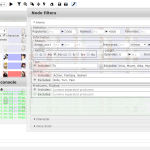
まぁ要するにこれだけのことで、「いつでも詳細に」は見れても、「いつでも見えてる」のでは邪魔くさくてしょうがないので、上画像の左下の旗ボタンで「jquery-ui の Dialog として」起動するようにしてる。
「苦労?」したのは、「自動スクロール」。しょーもな。なんか html に限らず「自動スクロール」て、どのフレームワーク使っても毎度ちょっとは「苦労?」してる気がするわ。一番古い記憶では Microsoft の MFC か。情報は滅茶苦茶すぐに見つかるんだけれど、思ったよりはわらわら出てこないし、なんか「活発じゃない」。ということは、「多くの開発者にとって滅茶苦茶チョロい」と思われてるか、もしくは「ニーズがない」のかどっちかか。
ともあれ、これとか。そうね簡単ね、scrollTop を使うんだね、てことでしかないのだが、どうにも「回答に可搬性がない」というかね、ぶっきらぼうと言うか、「特定の一パターンでの例だけでいいしょ」てノリの例だけが挙がってて、そしてその回答で十分に「まーう‘えらす」扱い。何かつーと…:
1 <html>
2 <head jang="ja">
3 <!-- ... -->
4 <link rel="stylesheet"
5 href="https://use.fontawesome.com/releases/v5.0.6/css/all.css">
6 <!-- ... -->
7 <link rel="stylesheet"
8 href="https://ajax.googleapis.com/ajax/libs/jqueryui/1.12.1/themes/smoothness/jquery-ui.css">
9 <!-- ... -->
10 <script type="text/javascript"
11 src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
12 <!-- ... -->
13 <script type="text/javascript
14 " src="https://ajax.googleapis.com/ajax/libs/jqueryui/1.12.1/jquery-ui.min.js"></script>
15 <!-- ... -->
16 </head>
17 <body>
18 <!-- ###### -->
19 <div id="console" class="dialog" title="console" style="background-color: rgba(240, 240, 240, 0.9);">
20 <button type="submit" id="clear-console">
21 <i class="fas fa-eraser fa-1x" aria-hidden="true" title="Clear console"></i>
22 </button>
23 <div id="console-text-area" style="height: 130px; overflow-y: scroll;">
24
25 </div>
26 </div>
27 <!-- ###### -->
28 <div id="cy"></div>
29 <div>
30 <small>
31 <button type="submit" id="open-console" style="display: inline-block">
32 <i class="far fa-flag fa-1x" aria-hidden="true" title="console" style="color: #aaa; font-size: small"></i>
33 </button>
34 </small>
35 <div id="status-bar-text" style="display: inline-block; height: 10pt; font-size: 9pt;"></div>
36 </div>
37 <div id="progress-bar" style="height: 10pt;"></div>
38 <script>
39 // ...
40 $("#open-console").on("click", function() {
41 $("#console").dialog({
42 width: 880,
43 height: 220,
44 position: {
45 at: "right-40% bottom-25%",
46 },
47 });
48 });
49 // ...
50 function append_text_to_console_ui(text) {
51 let newtext = $("<span>" + text + "</span><br/>");
52 $("#console-text-area").append(newtext);
53 $("#console-text-area").scrollTop($("#console-text-area").children().height());
54 }
55 </script>
56 </body>
57 </html>
これ、この回答と違うことやってるように見える?
console.log とかでなんとか解析してやっとわかったんだけど、StackOverflow の「質問も回答も」前提にしてるのが「子コンテナが一個」の構造、ワタシのはそうなってない、という、答えがわかれば非常に当たり前のことでしかなかった。ワタシは console-text-area という div に直接 span と br をブチ込んでしまっていたので、「当然 children().height() は意図したものじゃない」て話。
まぁ色々解はありそうな気はするけれど、ワタシのケースで一番簡単な解決は「最初から子の div を作っておいて、その子に append してく」てだけのこと:
1 <!-- ###### -->
2 <div id="console" class="dialog" title="console" style="background-color: rgba(240, 240, 240, 0.9);">
3 <button type="submit" id="clear-console">
4 <i class="fas fa-eraser fa-1x" aria-hidden="true" title="Clear console"></i>
5 </button>
6 <div id="console-text-area" style="height: 130px; overflow-y: scroll;">
7 <div id="console-text"></div>
8 </div>
9 </div>
10 <!-- ... -->
11 <script>
12 // ...
13 function append_text_to_console_ui(text, level) {
14 var levelstyle = "console-level-info";
15 if (level) {
16 levelstyle = "console-level-" + level;
17 }
18 text = "[" + (new Date()).toLocaleString().split(" ")[1] + "] " + text;
19 let newtext = $("<span class='" + levelstyle + "'>" + text + "</span><br/>");
20 $("#console-text").append(newtext);
21 $("#console-text-area").scrollTop($("#console-text").height());
22 }
23 // ...
24 </script>
出来てなかったヤツから進化してるので読みにくい? 色付けたかったので class を追加してるだけね。あ、時刻もくっ付けてるか。本質はハイライトした「子に append して、親に scrollTop」てこと。
にしても「こんなん誰も苦労なんかしませんがな」てことなの? ワタシはこれで30分ほど迷走した。まぁ…「30分で解決出来るてことじゃん」てことなんだろうなぁ。
ところで、作れたこれはこれで「今はこれでいい」んだけれど、当然「無尽蔵にテキストが増えていく」わけで、最大行数でも設けて削除してくようにしないとなぁ。まぁおいおいでやるか。
2018-02-16追記:
ちょっとだけ続きを書いた。「無尽蔵にテキストが増えていく」の件。