これはほんと大したことない話。
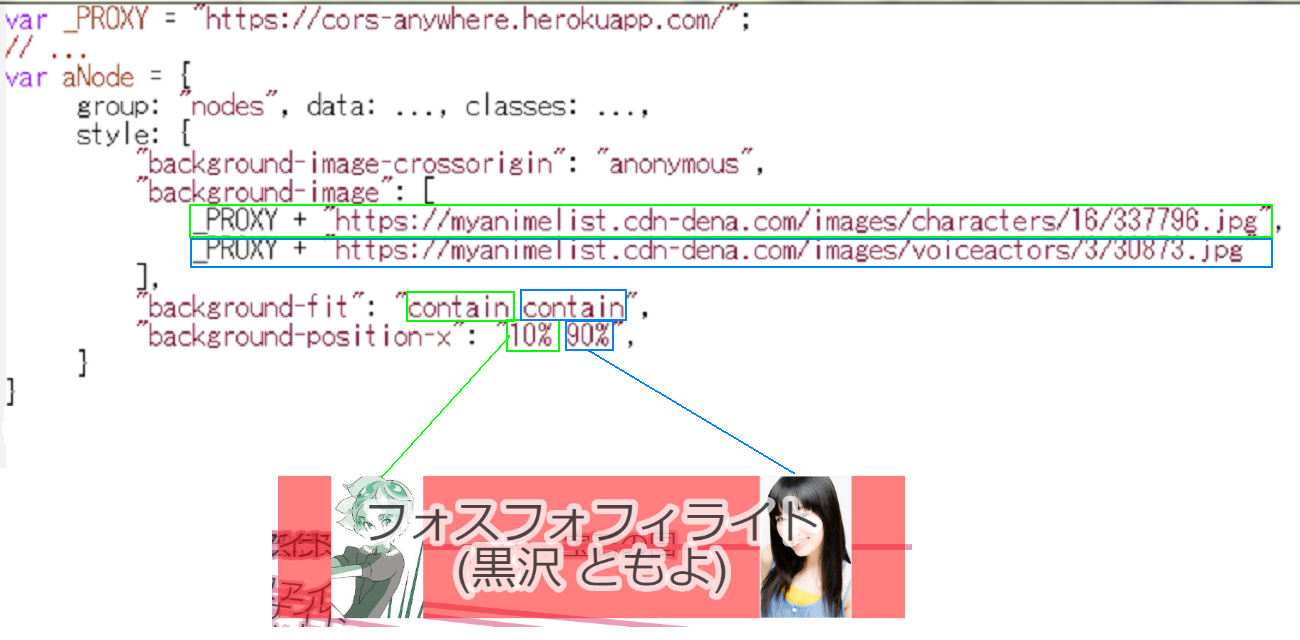
ワタシのヤツの場合は、「キャラクターの画像」と「声優の画像」両方見せれたらえぇなぁ、て話で、ただjQuery: Cytoscape.js お試せた7.5 (ラベル(再)、background-image)で書いた通り『画像背景については、なんかドキュメントが気合入ってる』ので、読みゃぁ誰でも出来る。
cytoscape.js ではなくて「css で」こういうことをするのはたとえば CSS Multiple Backgrounds、CSS background-size Property を見ればいい。Cytoscape.js のはこれをそのまま使っているみたい:

実際に動くヤツ:
遊び方はここ参照。ソースが読みたい人は「フレームのソースを表示」。せせこましくてやな人は、Open Frame を使うといい(Chrome ユーザは)。