なんぢゃそりゃ。
20 best JavaScript charting libraries での紹介文:
It renders incrementally, using Canvas to shift charts one pixel to the left at a time. Cubism’s horizon charts make better use of vertical space than standard area charts, allowing you to see many more data points at-a-glance and increasing the likelihood of discovery.
「どーせ自分で試してないだろ」と言いたくなる紹介サイトがほとんどの中、この紹介サイト、たぶん実際自分で動かして検証してる。なぜって…、少なくともね、この史上最低レベルと言えるほどに不案内なドキュメントからこの説明を導けるのは、「やってみた人」か、もしくはドキュメントをしっかりガン見出来た人だけ。
少なくともワタシは「はじめの一歩」に辿りつけなかった。ちゃんとしたドキュメントは API Reference だけ。わかるかぁ!
で、そもそも何がウリなのかとか、それ以前に「どんな種類のチャートが色々描けたり出来るの?」がこれ(https://square.github.io/cubism/)見ても全然ピンと来ないわけよ:
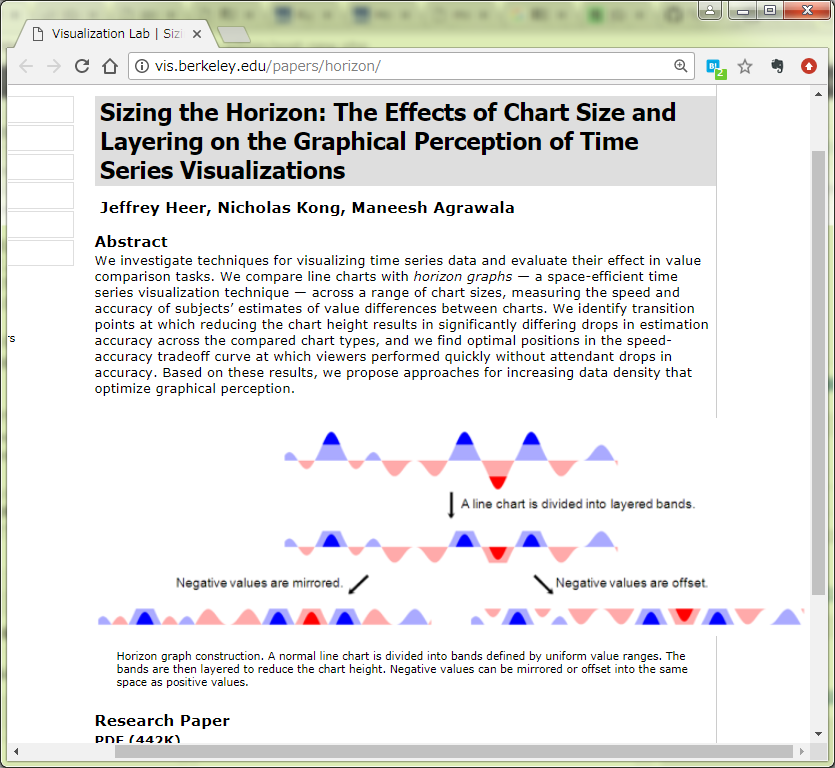
ビデオを眺めててなんとなくようやく理解出来てきた。一つには、「まずは時系列ベースの area chart しか描けない」てこと、次が「リアルタイムにデータをフェッチして使うことが主眼」、そしてどうやら一番の「ウリ」が、Horizon Chart だてことなのだね:

例えば正負両方取り得るデータセットで、負の値を色を変えつつ上にプロットしちゃえよ、って発想なのね。なるほど、考えたこともなかったわ。
要するに「データセットごとの個性」がグラフのスケーリングに直結してしまうとね、「統一的な見方が出来ない」でしょう? こういうことを考えてみればいい。「沖縄の気温推移」と「札幌の気温推移」を2つ並べることを考えてみるといい。「最低気温と最大気温の気温差」も違えば「最低気温そのものの差、最大気温そのものの差」も違うので、「解像度」を合わせたり、ティックの最小最大を合わせたりするのは難儀だとわかるだろう。両方同じグラフに突っ込めば、地点が多くなるほど読みにくいグラフにもなろうし。
というようなことに意識的なライブラリ、ということが「ウリ」なようだよ。
で、どうも使い方そのものが全然ピンと来てないので、「自力でお試し」出来てない。少なくとも考え方には賛同出来そうなので、やってはみたいんだけどね、今のところ果てた。気分が乗れば、再挑戦してみるかもしんないけど、乗らなきゃそれまで。面白そうだから試してみれば? とだけ言っとく。