なに?
先日の「さま~ずの神ギ問」をみてたら、「嫌な汗と普通の汗の違い」を説明するのに「ナトリウムイオン濃度比較」してたのね。ナトリウムイオン濃度が 0.11% と 0.09%。普通に「100% が最大のグラフとして正しく」グラフを描けば、「読めるはずがない」わけだけれど、それでも「100% が最大」でプレゼンするのは「一般人がぼーっと見てても誤解しにくいように」という配慮であろう、これは「テレビとして」当然。無論「0.11% と 0.09% を誇張」して見せているわけだね。
その「誇張」の手段は、こういった単純なプレゼンの場合は「お絵かき的に」手作業で誇張しちゃえばいいし、たぶん「さま~ずの神ギ問」のスタッフも真面目なグラフを描いたのではなく、お絵かきしたんだろう。そうしない場合で「真面目だけど不真面目」な見せ方としては、「虫眼鏡的に拡大」して見せる手もあるよね。
というわけで、「テレビとかちょっとしたプレゼン」では「なにもクソまじめなグラフを描こうとせんでもよろしい」でほとんどの場合は済むのだろうけれど、これがもし、「本当にそういうニーズが発生したとしたらどうだろうか?」と思ったという話。
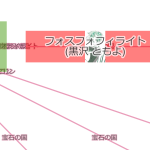
こういう「小さい方を誇張する」グラフ表現としては、真っ先に候補にあがるのはもちろん「対数軸」だよね。Plotly.js では log2 (というか底を変える) のやり方はまだ見つけてないけど log10 は直接的にサポートされてる。
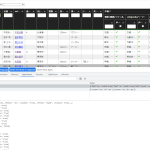
ワタシが遊んでる例でまさに適したのがあったのよ。plotly (JS) お試し (Filled Area Plots) で使った例って、まさに「Watching: 52%、Dropped: 3.3%、On-Hold: 1.8%」という具合に大きいのと小さいのの差が大きくて、そして(ユーザがビュー範囲をマニュアルで調整することなしに)「Dropped など少数派を誇張したい」ならまさしく log10 は相応しいんだよね。
てわけで、ふつうのと log10 両方:
「フレームのソースを表示」で見てもらえればいいけど、「range」の書き方だけはちょっと使いにくいと思うかもしれない:
1 Plotly.newPlot(
2 'summary_stats_plot_div',
3 data_summary_stats, {
4 autosize: true,
5 yaxis: {
6 /** log10 version **/
7 type: 'log', // log (base10)
8
9 //autorange: true,
10 range: [0.01, 2], // Math.pow(10, 0.01) -> Math.pow(10, 2)
11
12 /** normal
13 range: [0, 100],
14 **/
15 title: '%',
16 },
17 });
上限だけ指定は出来ないのかな…、あとで調べてみるか。
「さま~ずの神ギ問」でやってた bar chart のパターンも出来る、ハズ。やってないけど。(Stacked で描かないといけないので混乱しそうな気はする。)