ほとんどの人は興味なかろう…。いいさいいさ、自分さえ良ければ。
目的を手早く済ますためならどんなダメプログラムでも書く、という迷惑な性格なので、スクリプトは以下のように「真似しちゃいけない典型」:
gengo2svg.py
1 # -*- coding: utf-8 -*-
2 import sys, codecs
3 sys.stdout = codecs.getwriter('utf-8')(sys.stdout)
4 from urllib2 import quote
5 from datetime import datetime
6 from gengo_rellist import GENGO_RELLIST
7
8 def _tolink(d, x, y):
9 gg = d[0]
10 end = d[1]
11 if gg:
12 return u'''\
13 <a xlink:href="http://ja.wikipedia.org/wiki/%s" target="_blank">\
14 <text x="%d" y="%d" style="text-decoration: underline; fill:#00f">%s (~%d/%d/%d)</text>\
15 </a>\
16 ''' % (quote(gg.encode("utf-8")), x, y, gg, end[0], end[1], end[2])
17 else:
18 return u'''\
19 <text x="%d" y="%d">(~%d/%d/%d)</text>\
20 ''' % (x, y, end[0], end[1], end[2])
21
22 rect_height = 22
23 text_y_offset = 15
24 year_text_width = 40
25
26 print("""\
27 <!DOCTYPE html>
28 <html lang="ja" dir="ltr" class="client-nojs">
29 <head>
30 <meta charset="UTF-8" />
31 </head>
32
33 <body>
34 <svg width="1200" height="10428" xmlns:xlink="http://www.w3.org/1999/xlink">
35 """)
36
37 colors = (
38 "#00f",
39 "#0f0",
40 "#f0f",
41 "#ff0",
42 "#0ff",
43 )
44 cc = 0
45 for i, (year, glst) in enumerate(GENGO_RELLIST):
46 dt = datetime(*glst[0][1])
47 y = i * rect_height
48 ty = y + text_y_offset
49 if len(glst) == 2:
50 days1st = (dt - datetime(glst[0][1][0], 1, 1)).days
51 days2nd = (datetime(year + 1, 1, 1) - dt).days
52 print(u"""\
53 <text x='0' y='{ty:d}'>{year:d}</text>\
54 <rect x="{x1:d}" y="{y:d}" width="{w1:d}" height="30" style="fill:{c1:s};stroke-width:0.5;stroke:#555"></rect>
55 <rect x="{x2:d}" y="{y:d}" width="{w2:d}" height="30" style="fill:{c2:s};stroke-width:0.5;stroke:#555"></rect>
56 {first}\
57 {second}""".format(
58 y=y, ty=ty, year=year,
59 x1=year_text_width,
60 w1=days1st,
61 x2=year_text_width + days1st,
62 w2=days2nd,
63 c1=colors[cc],
64 c2=colors[(cc + 1) % len(colors)],
65 first=_tolink(glst[0], year_text_width + 370, ty),
66 second=_tolink(glst[1], year_text_width + 520, ty)))
67 cc = (cc + 1) % len(colors)
68 else:
69 days = (datetime(year + 1, 1, 1) - datetime(year, 1, 1)).days
70 print(u"""\
71 <text x='0' y='{ty:d}'>{year:d}</text>\
72 <rect x="{x1:d}" y="{y:d}" width="{w1:d}" height="30" style="fill:{c};stroke-width:0.5;stroke:#555"></rect>
73 {first}""".format(
74 y=y, ty=ty, year=year,
75 x1=year_text_width,
76 w1=days,
77 c=colors[cc],
78 first=_tolink(glst[0], year_text_width + 370, ty)))
79 print("""
80 </svg>
81
82 </body>
83 </html>
84 """)
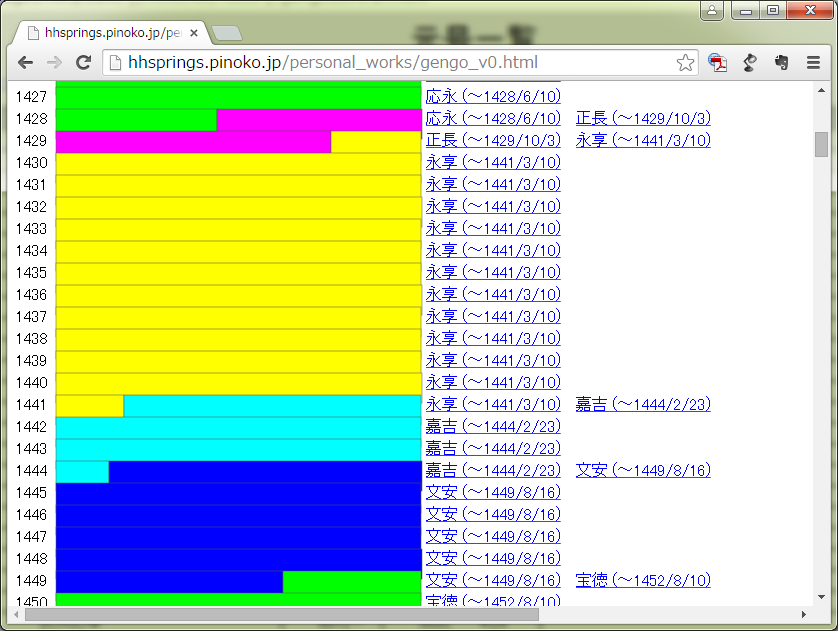
いつもながら酷いなと思うけど、作ってみて、もう少しは発展しそう(もっと役に立つものになりそう)なので、その際はキレイなスクリプトにしようじゃないか。でも今回はこれでいい。
あ、色の付いた rect が右端揃ってないのは、これは閏年ぶんね。
ふぅ、我ながらくだらない。(でも自分の用は足せる。)




![[matplotlib] 続・「ヒストグラムの推移」を延々並べるわけにもいかんので](http://hhsprings.pinoko.jp/site-hhs/wp-content/uploads/2018/01/img_5a539d144c52f-150x150.png)
![[matplotlib] 「ヒストグラムの推移」を延々並べるわけにもいかんので](http://hhsprings.pinoko.jp/site-hhs/wp-content/uploads/2017/12/img_5a47b8edd586c-150x150.png)