それは元号的なアレっすね
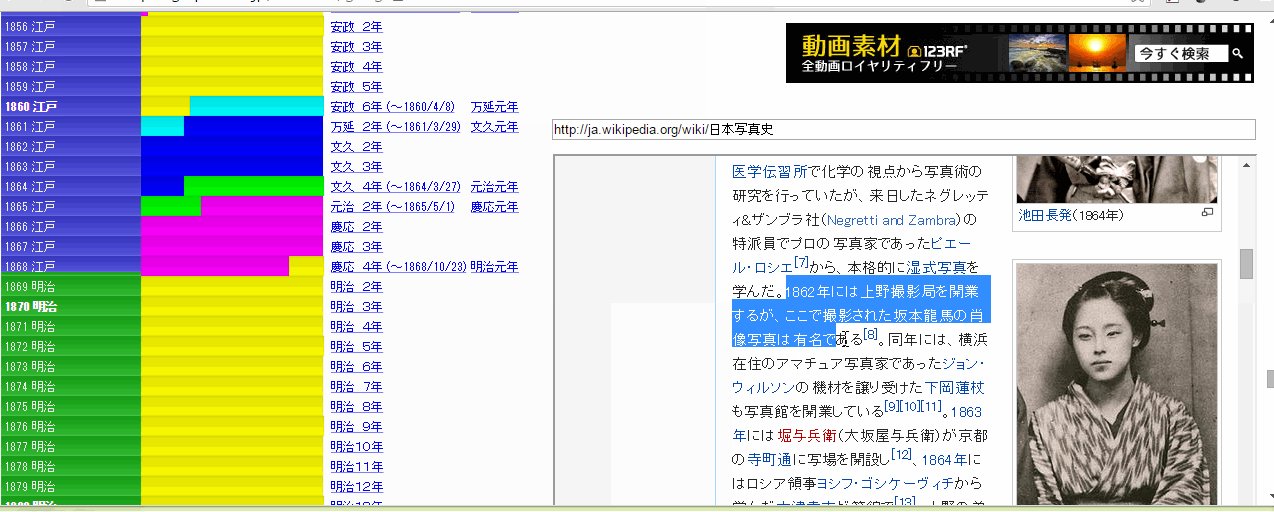
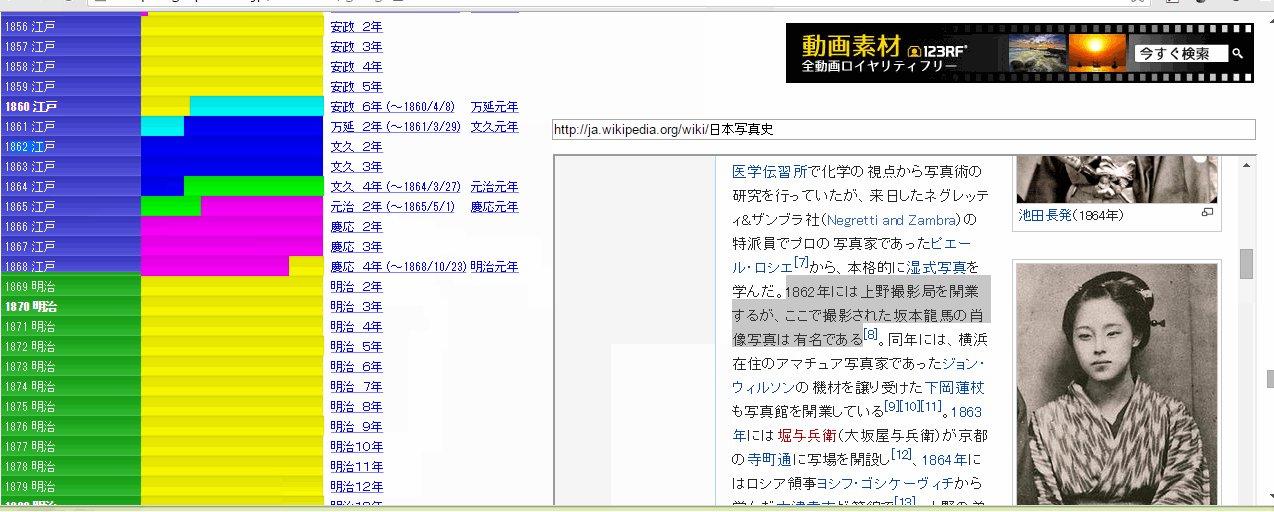
坂本龍馬の写真と綾瀬はるかの台詞
何かつぅと。「南方仁がタイムスリップしたのは「文久2年(1862年)」」なわけだね。で、劇中では「その、写真なるもの」と、綾瀬はるか演ずる橘咲が言うわけだ。
あら? 坂本龍馬の写真、あったよな? と思って。
てなことを考えてたら、「元号的なソレ」を更に「自分のためだけに便利に」したくなった:

タイムスリップしたその年、なんだな、「龍馬さん」が肖像写真をお撮りになったがは。
してみるに、綾瀬はるか演ずる橘咲の言う「その、写真なるもの」という台詞は、時代考証的には「絶妙に微妙」な時期、なのだろうねぇ。
日本人の「識字率、なるもの」は江戸時代から今の今まで世界一高いそうで、つまりは、「瓦版」のようなメディアに対する民衆の「理解度」は大人では限りなく100%に近く、ということは「写真」の存在も、案外民衆は早くから知っていたのではないか、という想像もしてはいるけれど、軽く wikipedia 読んでるくらいでは、ここいらの「実のところ」はよくわからない。
技術ネタの方
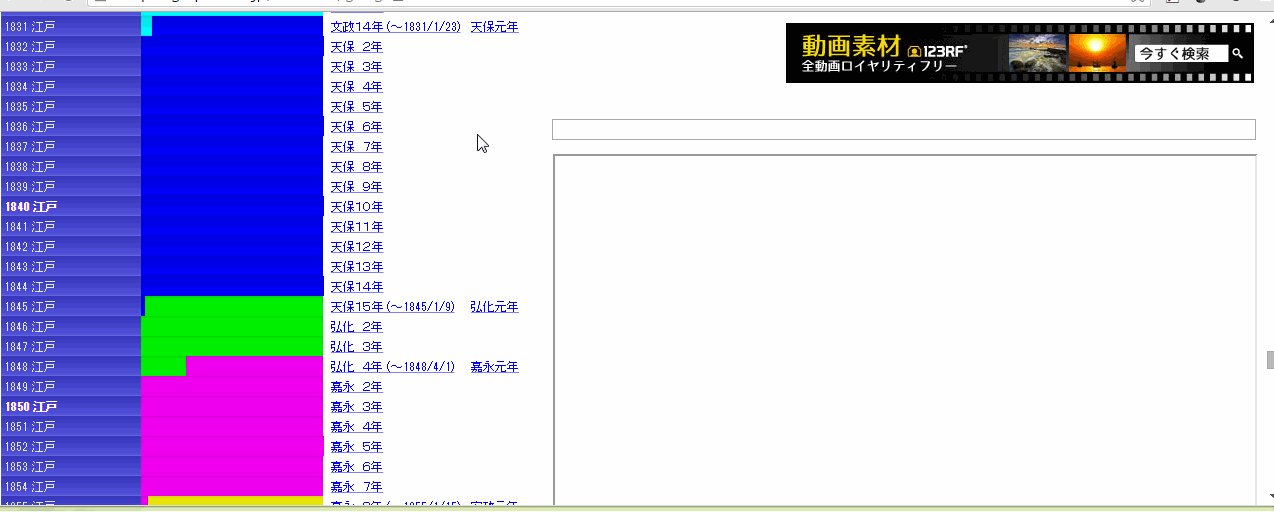
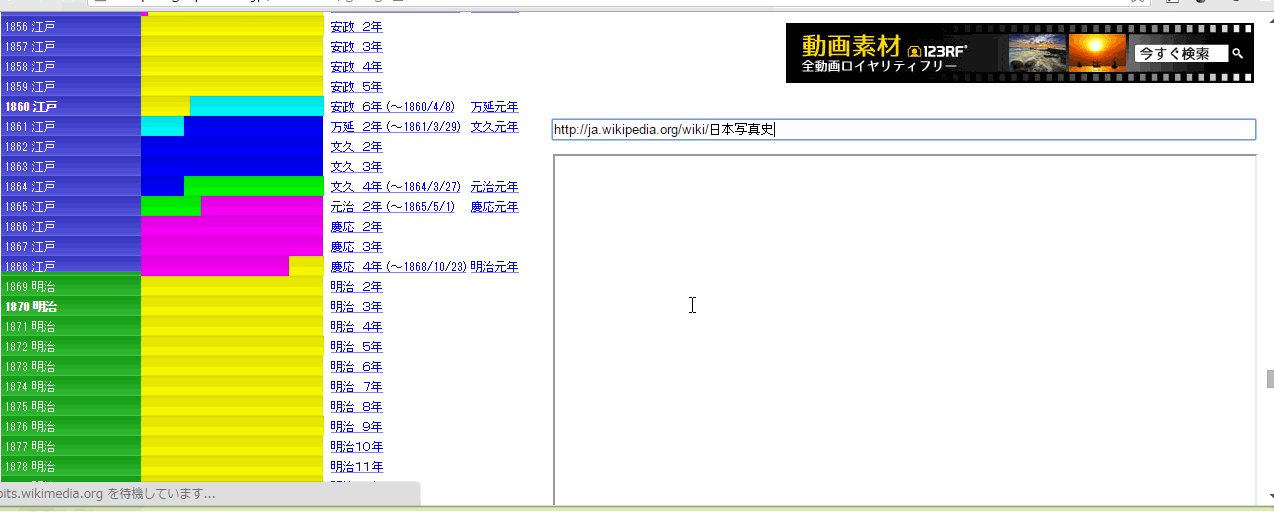
つまりは、元号視覚化と何かの説明を並べたくなったのです。ブラウザのウィンドウを「いいあんばいのサイズに」並べるのはダル過ぎますでしょ。
全体は python で作ってますが、その種明かしというかは、気が向いたときにします。これはこれでネタとして面白いので。むしろ今回の技術的なネタとしては、
- スクロールで動かない iframe
- テキストボックス入力に反応して iframe の src を変更する
の方ね。gengo_v2.htmlのソースの表示をしてもらえれば中身はわかるはずですけど、一応。こんなことしてます:
1 <!DOCTYPE html>
2 <html lang="ja" dir="ltr" class="client-nojs">
3 <head>
4 <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"/>
5 <script src="http://hhsprings.pinoko.jp/site-hhs/wp-includes/js/jquery/jquery.js">
6 </script>
7 <script>
8 jQuery(function($) {
9 $.fn.syncroll_a = function() {
10 return this.each(function() {
11 var o = $(this);
12 var container = $(window).scroll(function() {
13 o.css({
14 top: container.scrollTop(),
15 left: $(window).width() - $('#outer').width()
16 })
17 })
18 })
19 };
20 $('#outer').syncroll_a();
21 $(document).ready(function() {
22 $('#outer').css({
23 left: $(window).width() - $('#content').width() - 30,
24 height: $(window).height() - 150,
25 });
26 $('#content').css({
27 height: $('#outer').height() - $('#addressbar').height()
28 })
29 $('#addressbar').css({
30 width: $('#content').width(),
31 })
32 $('#addressbar').on('change', function() {
33 $('#content').attr('src', $('#addressbar').val());
34 });
35 });
36 })
37 </script>
38 <style>
39 #outer {
40 position: absolute;
41 top: 0;
42 }
43 #addressbar, #content {
44 margin: 0.5em;
45 }
46 </style>
47 </head>
48
49 <body>
50 <!-- ここに svg。これは省略 -->
51
52 <div id="outer">
53
54 <input type="text" id="addressbar"/>
55 <iframe width="700" id="content"/>
56 </div>
57
58 </body>
59 </html>