「html: iframe に動的に html をぶち込む」でスニペット貼り付け魔としては、半分以上満足出来てはいたけれど。
別の独立した html ページがいて、それを iframe で「リンクする」という使い方はワタシもあまり好きではない。「セキュリティ」の話を度外視したとしても、ユーザとして「そもそも使いやすくはない」ので。無論「iframe」だろうが「frame」だろうが一緒。けど「独立はしているけれどホストへの配置は独立させないでいい」というアプローチなわけね、iframe の src として data-uri を使う、というのは。なので、
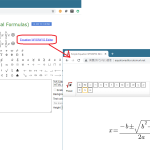
- (読者が使いにくいのを度外視するなら)「フレームのソースを表示」で記事本体で汚されてないクリーンなソースを見せることが出来る
- (読者が使いにくいのを度外視するなら)WordPress の記事(MySQL)管理の範疇外のことをしないで済む
「WordPress の」は WordPress で記事を書く人の都合だけれど、そうでない人でも「ファイルを分け過ぎると管理しずらい」のを避けたいこともあると思う。なんにせよワタシのような「IT 技術な説明をしたい人」には(読者が使いにくいのを度外視するなら)嬉しいシカケなわけね、iframe + data uri は。
「読者が使いにくいのを度外視するなら」だと? 許さん。
寝て起きてみたらなぜか開いてた WEB ページが全画面表示になってた。何か間違えてキーを押してしまったらしい。
えー…、初めて出来たな、どうやんだこれ? と思ったら。F11 だった。知らなかった。
ただ、これは「ページ」を全画面表示するだけなので、iframe 内だけを器用に選んで全画面表示にすることは出来ない。
あるだろうなぁと思ったらやっぱりあった:

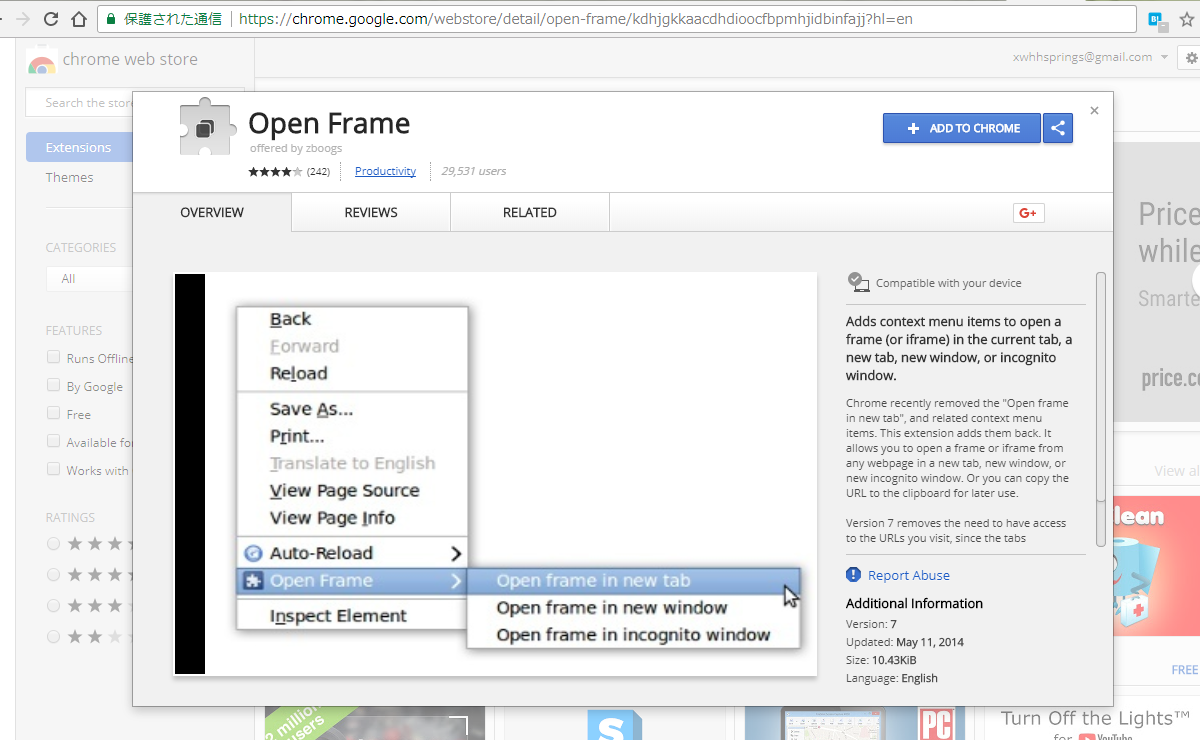
いいねぇ、ありがたい。これで これなどを存分に何にも邪魔されずに堪能出来るぞ。
おススメだね、これはネタではなく。
13:40 追記:
2点。
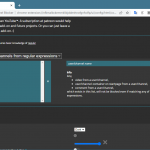
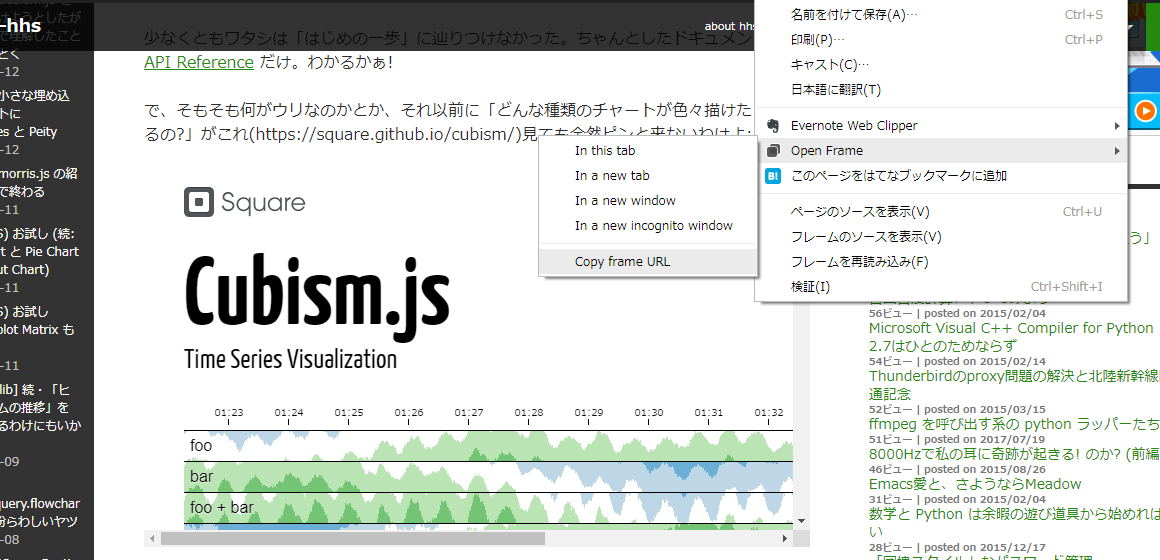
後で気付いたのだがこの Open Frame プラグイン、「セキュリティ目的」でも良いものなんじゃないかという気がしてきた。上で貼り付けてるスクリーンショットでは見えてないが、本日時点最新を入れてればこのように:

「Copy frame URL」が使える。つまり指し先だけ知ることが出来る。「セキュリティ目的」と言ったって、iframe の src が指してるそのものが既に悪意を持ったページだったらもうどうしようもないけれど、そのページのさらに先が危険かどうかについて、「アドレスやドメイン」から知ろうとすることが(ブラウザの検証機能を使うことなく)出来る、てのは、結構いいことなんじゃないかと。
もう一点は、この「Open Frame」が救世主にならないケースについて。Cytoscape.js のパターンはダメなんだよね。右クリックそのものが使えないんだもん。これは Cytoscape.js パターンの貼り付け方、工夫すればどうにかなるのかな、ならないのかな。余力があったらトライしてみて、出来たら追記なり別記事なりで書こうと思う。
23:15 追記:
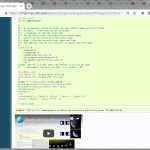
Cytoscape.js のパターンについては、Cytoscape.js 自身のシカケで解決する方法については調べてないけれど、まぁ当然だけど「ページ全体を Cytoscape 色に染め」なければいいだけのことよね:
外枠部分では右クリックが使えるので、そこで「フレームのソースの表示」なり Open Frame すればいい。
ただ…、サイズについて工夫しないといけないようだな。上のヤツ、iframe の height をどんだけ変えても縦スクロールバーが消せない。cy のほうの style の 100% がマズいのかしらね。height: 80% にしてみた:
ふむ、なかなか鬱陶しいが、まぁ「技術説明のためにこういうことをしたいのだ」という人限定の悩みであろう、てことなら気にすることでもないかなとも思う。