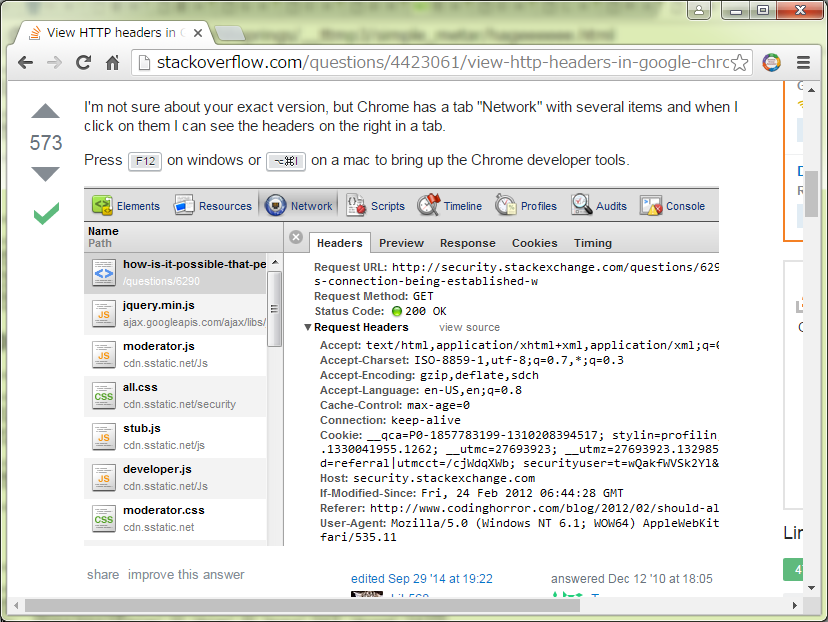
必要になるたびに「あれぇ、Chrome そのもので出来たっけ、拡張がいるんだっけ」と彷徨う。
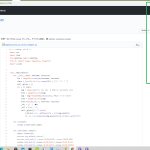
やってみるとわかるんだけど、「操作が多い」のよね、なんか。F12 → Network → アイテムクリック → Headers。なので毎回彷徨う。
「WEB 系エンジニア」には常識なんだろうけど、アタシは「WEB 系プログラミング」はたまにしかやらないので、毎度こうなの。
2018-02-07「懲りずにまた彷徨った」の巻:
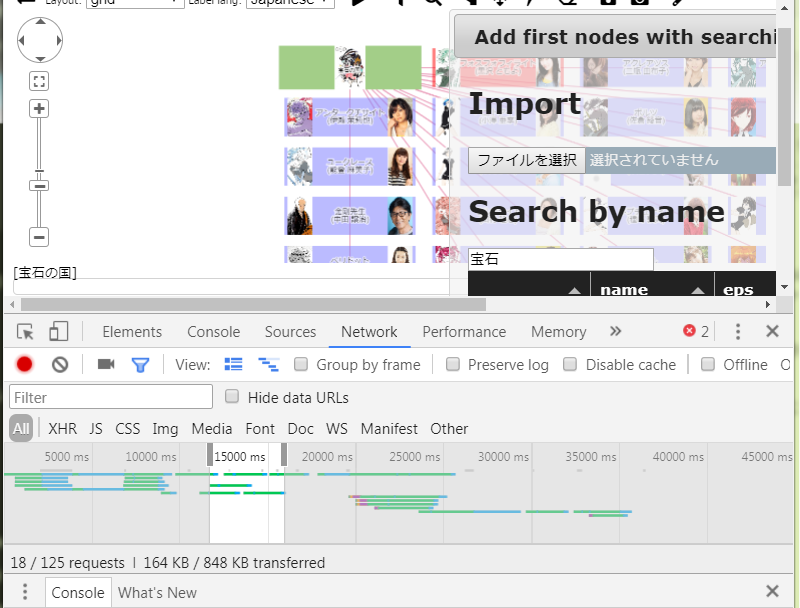
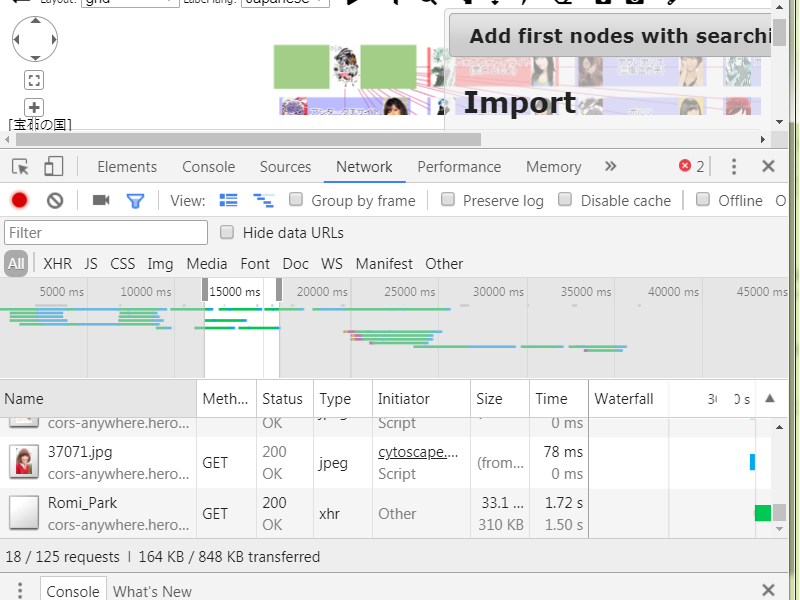
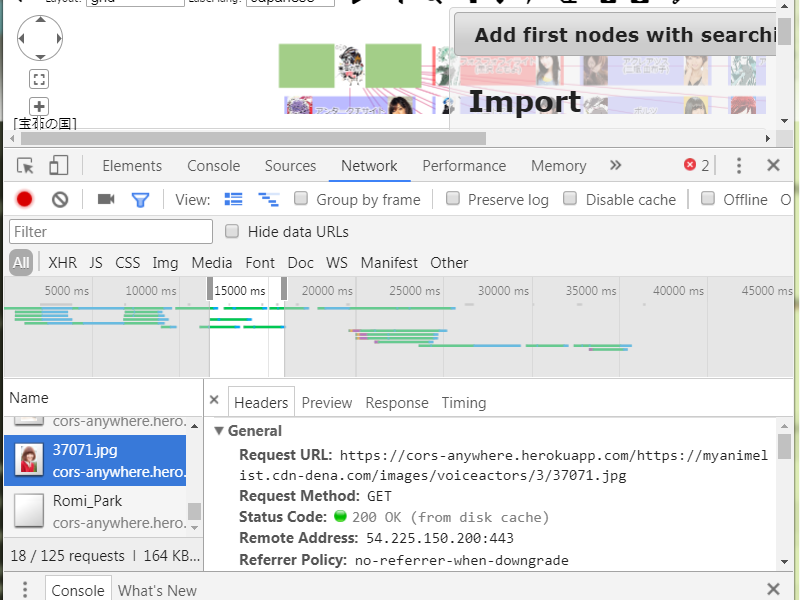
「アイテムクリック」の意味が自分でわからず苦労してしまうというハメに出た。
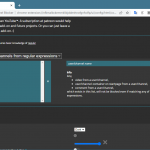
実際のところこの Chrome の UI の何がダメってのは、「伸ばせよ」という操作そのものが非常にストレスフルで、まず「どこをドラッグすれば伸ばせるのか」が簡単にはわからんうえに「掴みにくい」ことだったりすんのよね。まず「十分にウィンドウ全体が大きい」ならドラッグ出来るまさに「いつもの線」を、ウィンドウを小さくしただけで Google は頑なにこれをドラッグすることを拒絶する。ので、先にウィンドウを広げてあげないといけない。
「コンテキストに依存し過ぎて使いにくい」のは Google UI の言っちゃえば個性だが、まぁなんつーかさ、もちっとユーザの身になって設計出来んもん? (一番凶悪なのが検索ボックスの仕様だろ? 「jquery.ui」を検索しようとしてみ。http://jquery.ui」に飛ばそうとしかしてくんないから。)