Sphinx の collapsiblesidebarに触発されて。
ソースコードを見せるのにさ、サイドバーとかゴテゴテしてるとイラつくこと、あるでしょう? で、そんなプラグインを探すも、どうやらないんだ。
仕方ないので、自作した。
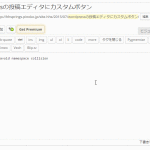
右側サイドバーの左上、本文領域の右上に「>>」がありますね? これ、クリックしてみて下さい。
ただし。「こき使」わないでください。ウィンドウサイズ変更に対応出来てないんで、ウィンドウサイズこねくり回すとすぐにインチキがバレます。
滅茶苦茶簡単なことしかしてなくて、まずは js:
js/wpccs-script.js
1 jQuery.noConflict();
2 jQuery(function($) {
3
4 $(document).ready(function() {
5 var cs = $('#content-sidebar');
6 var c = $('#content');
7 var orig = c.css('margin-right');
8 var sty1 = {
9 'color': '#999',
10 'cursor':'pointer',
11 'position': 'absolute', 'top': '0em', 'left': '0',
12 'font-size': '50%',
13 'padding-left': '0.2em', 'padding-right': '0.2em',
14 'display': 'block',
15 }
16 var sty2 = {
17 'color': '#999',
18 'cursor':'pointer',
19 'position': 'absolute', 'top': '0em', 'right': '0',
20 'font-size': '50%',
21 'padding-left': '0.2em', 'padding-right': '0.2em',
22 'display': 'none',
23 }
24 var button1 = $('<span id="collapse-content-sidebar-collapse">>></span>');
25 var button2 = $('<span id="collapse-content-sidebar-expand"><<</span>');
26 button1.attr('title', 'expand contents (hide sidebar)');
27 button2.attr('title', 'show sidebar');
28 button1.css(sty1);
29 button2.css(sty2);
30 cs.prepend(button1);
31 c.prepend(button2);
32 $('#collapse-content-sidebar-collapse').on('click', function () {
33 cs.css('display', 'none');
34 c.css('margin-right', '0px');
35 button2.css('display', 'block');
36 });
37 $('#collapse-content-sidebar-expand').on('click', function () {
38 cs.css('display', 'block');
39 c.css('margin-right', orig);
40 button2.css('display', 'none');
41 });
42 });
43 });
で、「プラグイン」の php:
wp-collapsible-content-sidebar.php
1 <?php
2 /*
3 Plugin Name: WP Collapsible Content Sidebar
4 Version: 0.1
5 Plugin URI: https://bitbucket.org/hhsprings/wp-collapsible-content-sidebar
6 Description: The plugin for collapsible content-sidebar.
7 Author: hhsprings
8 Author URI: https://bitbucket.org/hhsprings/
9 License: BSD
10 License URI: http://opensource.org/licenses/bsd-3-clause
11 */
12 if ( !defined( 'ABSPATH' ) ) return;
13
14 class WP_Collapsible_Content_Sidebar {
15 function WP_Collapsible_Content_Sidebar() {
16 $pluginname = 'Collapsible Content Sidebar';
17 $plugin_version = '0.1';
18
19 add_action( 'wp_enqueue_scripts', array( &$this, 'wp_head') );
20 }
21 // load our css to the head
22 function wp_head() {
23 if ( !is_admin() ) {
24 // enqueue script
25 wp_enqueue_script('jquery');
26 wp_enqueue_script( 'wpccs-script',
27 plugin_dir_url( __FILE__ ) .
28 'js/wpccs-script.js', array('jquery') );
29 }
30 }
31 }
32 $WP_Collapsible_Content_Sidebar = new WP_Collapsible_Content_Sidebar();
あんまし「正式公開」する気ないんだけど、一応そのときに備えて plugin URL とかの必要情報書いてはいます。が、その気はないので「そこにはまだいません」。
ちゃんと仕上げられるようなら公開してもいいかもしれないけど…。ま、こんなん、誰かが後を引き継いでくれ。あたしゃ自分の用を足せればそれでいい。