Contents
indexedDB は世界を微救うのかについての生半可な検討
なにぃ?
一つ前のを書いてる時から当然目に飛び込んできてる、indexedDB。
初見でね、この回答が「オレが書いてやったぜっ」と言ってるこれの意味がわからなくてなぁ。なに、ほんとにこれ「ローカルストレージ」になってんの、てのが、「知らないとわからない」というカラクリ。
あ、これか。
そしてワタシは「使い方・書き方」が知りたいわけじゃない。「どこにどのようにストアされ、それはユーザが関与できるのかどうか」だ。のでHTML 5 Web Storage で見たのとおんなじことをやってみる。
少なくとも、なクロスブラウザ問題な件
なんとなく localStorageDB.js が:
1 var indexedDB = window.indexedDB || window.mozIndexedDB || window.webkitIndexedDB || window.msIndexedDB;
てるので、メジャーなブラウザでは使えると思って良さそうだね。バージョン問題はあるにせよ。まぁここら辺は何か調べればすぐに出てくるであろう、それこそ W3CSchools でも言及してるかもね。
エンドユーザにはどう見えるの?
HTML 5 Web storage の 10倍持てちゃうので、手持ちのデータだとなんか面倒だったりするが、まぁやってみるとしますか。
API がどうやら「データベース的」で手続きが結構大変そうなので、だったら「わざわざ key-value ストアに寄せた」localStorageDB.js をそのまま使って検証しちゃうのが早いね:
1 // ダウンロードして自分のサーバに配備、するほどの大きさでないので、
2 // localStorageDB.js の中身を上で丸々コピーした、として。
3
4 // 一つ当たり JSON 文字列で 7MB 強。10個書き出せば 70MB 超え。
5 ldb.set('malrawdata01', JSON.stringify(malrawdata));
6 ldb.set('malrawdata02', JSON.stringify(malrawdata));
7 ldb.set('malrawdata03', JSON.stringify(malrawdata));
8 ldb.set('malrawdata04', JSON.stringify(malrawdata));
9 ldb.set('malrawdata05', JSON.stringify(malrawdata));
10 ldb.set('malrawdata06', JSON.stringify(malrawdata));
11 ldb.set('malrawdata07', JSON.stringify(malrawdata));
12 ldb.set('malrawdata08', JSON.stringify(malrawdata));
13 ldb.set('malrawdata09', JSON.stringify(malrawdata));
14 ldb.set('malrawdata10', JSON.stringify(malrawdata));
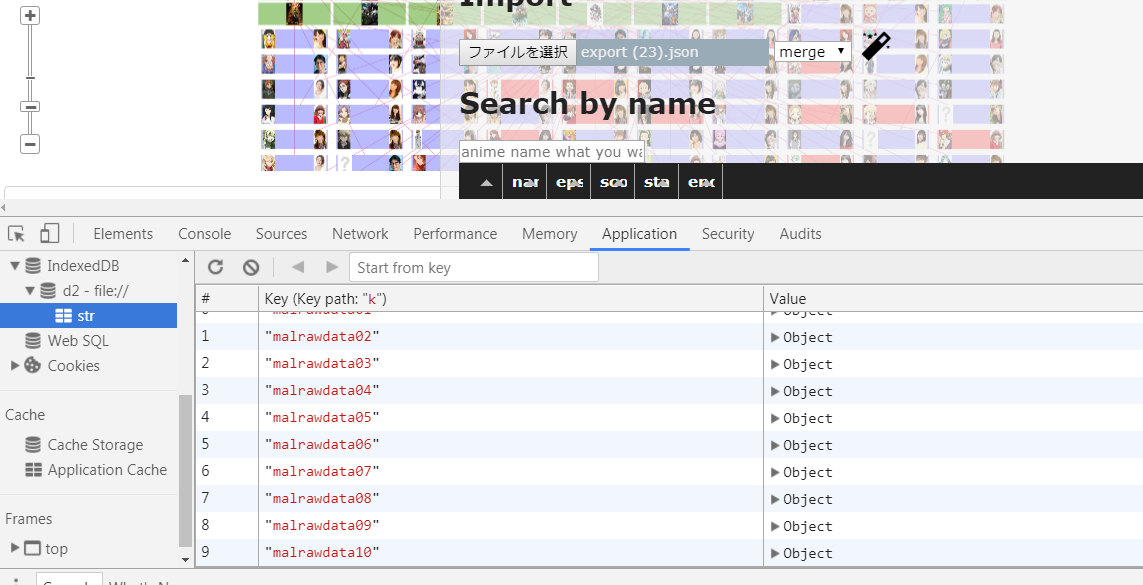
(白状しとくと実はこれから書くことは最初から結論がどうなのか「知ってる」つもりになってる。なぜなら、「F12状態でもう見えてる」んだもん。)
えーっとそもそもなんだ、「10倍」は既にガセか。70MB がしっぽり入りおったわい。なんだ、既に救世主感出てるがどうしたことか。
ともあれ、
- per origin な点は HTML 5 WEB Storage と同じ
- F12 れば誰でも見れるのはいいが F12 ないと見れないのは HTML 5 WEB Storage と同じ
- 70MB でも余裕で「エンドユーザの許しなく」浪費出来ちゃいますけど、何か?
それでええんか、ええのんか。
なんっか釈然としないところも残るのだが、ただ、ワタシの動機であるところの、「短期記憶から長期記憶へ」というニーズにはばっちり合致してしまうんだよね、こんだけのサイズ使えると。
てことはあれかなぁ、「indexedDB を使ってディスクを使ってます」ということをアプリケーション自身が自分で告白すべし、というノリなのかいね? いいっちゃぁいいのか、いいのか? いいの? いいのね?
もう尻論
釈然としないのは置いといて、「HTML 5 Web Strorage より微かに世界を(特定の意味でのみ)救う」。
ブラウザはもうちょっと頑張って欲しいとは思う。開発者ばかり優遇してはいけない。ちゃんとエンドユーザが「すぐにわかる」ようにしないと。これを WEB アプリケーション開発者だけの責務にしちゃうのは酷だと思う。それほどまでに「インターネットな世界」はダークサイドに溢れているのだから。
2018-02-07追記: Dexie はもっと世界を微救う(一応)
確認したかったことの性質から localStorageDB.js を使ったけど、作った本人が言ってるような「牛刀だから」という理由で Dexie.js を避けたわけではなくて、「手早く本題だけ知りたかったから」ね。
Dexie.js、ドキュメントからも滅茶苦茶簡単に導入出来ることがわかるし、「簡単でわかりやすい」と思う。Hellow World をそのまんま写経:
1 <!doctype html>
2 <html>
3 <head>
4 <script src="https://unpkg.com/dexie@latest/dist/dexie.js"></script>
5 <script>
6 //
7 // Declare Database
8 //
9 var db = new Dexie("FriendDatabase");
10 db.version(1).stores({
11 friends: "++id,name,age"
12 });
13
14 //
15 // Manipulate and Query Database
16 //
17 db.friends.add({name: "Josephine", age: 21}).then(function() {
18 return db.friends.where("age").below(25).toArray();
19 }).then(function (youngFriends) {
20 alert ("My young friends: " + JSON.stringify(youngFriends));
21 }).catch(function (e) {
22 alert ("Error: " + (e.stack || e));
23 });
24 </script>
25 </head>
26 </html>
ここでの「FriendDatabase」がデータベース、「friends」がテーブルで、"++id,name,age" がカラムの定義をしている(RDBMS の DDL 相当の記述)。これの書き方は Schema Syntax に。auto incremental なキーを使いたければ例のように「++id」ということね。
どこまでが indexedDB の仕様で、どこからが Dexie のテリトリーかはよくわからんけれど、とにかく「ワシらがデータベースに期待するもの」について、結構出来るように思える。(まぁ「SQL 脳」からの脳内変換しようとすると結構疲れる気はするけれど、すぐ慣れろ、きっと。)
というかさすがに join みたいなことは出来ない? 皆考えることは一緒だね。本体ではサポートされてないがプラグインがある、と言ってるのかな。
現実問題として、「データベースに寄せた何かしらインフラ」が「データベース的である」ことを謳っている場合に、普通の RDBMS 経験者は「SQL に似てる! ステキ!」と言うことを期待しているわけではなくて、「リレーショナル」であることの方を期待しがちなんだよね。もちろん「宣言的」に記述出来る「SQL」そのものも使いたいわけだけれども。なのでどんなにそれが「データベースっぺぇ」という見かけをしてても、join して一撃でお取り寄せ出来ないとわかったその瞬間に、途端に残念感が漂うのよね。なのでまぁ「皆同じことを考え」てくれて、「対応してくれる人がいた」ことが幸い。
2021-11-20追記: すげー読む人多いみたいなんで一応
wikipedia 日本語版に書かれてないのが問題よのぉ。結構インパクトが大きい「事件」だったと記憶してるんで、ワタシ的には「きっと常識だろう」と思いたいんだけれど、たぶんそうじゃない事実について:
Tracking cookies, and especially third-party tracking cookies, are commonly used as ways to compile long-term records of individuals’ browsing histories — a potential privacy concern that prompted European[3] and U.S. lawmakers to take action in 2011.[4][5] European law requires that all websites targeting European Union member states gain “informed consent” from users before storing non-essential cookies on their device.
これは wikipedia 英語版の HTTP Cookies に書かれている一文。ある一時期から急激に増え、そして海外のサイトであればほぼ必ず「ワレは Cookie つかてるアルよ、ダメなのんか?」と確認を逐一求められるようになったのは、この EU による決断による。
この法律家たちが問題にしたことというのは、indexedDB や localStrage では「もっと強く起こる」ような気がするんだけどね、違うんかな? ちんまいサイズの Cookie と違って、かなり巨大なデータだからね、なんなら「個人情報の紐付けし放題、になるかもしれん」てことなわけね。だからこの EU の法律って、ワタシの想像が正しいとするなら、今すげーおかしなことになっとうよ。「Cookie を使ってもよろしいか? IndexdDB は使ってるけど内緒な!」てことだよ、ヘンでしょ。個人的にはそろそろ IndexedDB や localStrage についても HTTP Cookie と同じ問題意識を世界中が共有すべきであろう、と思っておるよ。…つーかワレが知らんだけでもうある? うーん、あとで調べてみよう…。(ただ少なくともワタシはいまだかつて「localStrage/IndexedDB を使っておるよ」とことわりを入れてくる例を見たことがない。少なくとも今の Youtube は勝手に localStrage を使ってくれておる。)
まぁ Cookie で問題にされていること、が indexedDB や localStrage でそのまま丸々起こりうるのかどうかは別として、やはり「インターネット上にあるサイトがユーザの許しなく勝手にワレのディスククを使って何かしらを記憶する」ことが良いことだとは、やはりワタシには思えない、てことね、結局はワタシがひっかかってるのはそこだけ。