この手のはつきものよね。
この系統のグラフだとエッジのラベルの調整が最後まで残りがちなのよね。試行錯誤っぷりもほかのと較べてどうしても多めになるし。
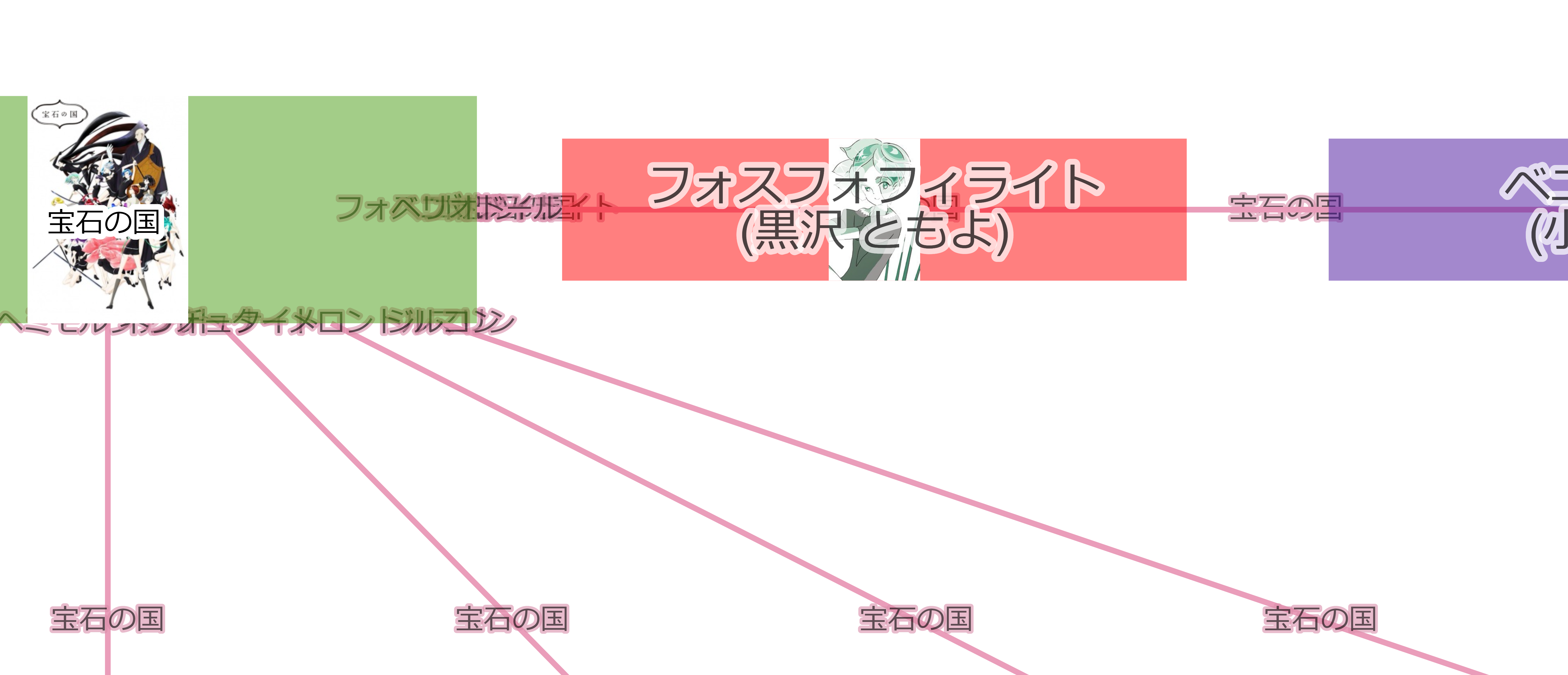
一つ前までのヤツは、エッジの source-label は色以外はデフォルトを使ってた、ので、少ないノードでさえ「ちょっとねこれは」、となる:

なので 出来る調節をやってみたが、うーん、惜しいというか。根本的な意味ではたった一つの問題: 『souce-text-color, target-text-color なんてものはない、という具合に「ソーステキスト」「ターゲットテキスト」だけに有効なもののサポートが(まだ)不十分』だとわかった。エッジに描画できるテキストが3種類あるのに…。色を3つとも同じ色しか選べないことについてもいやらしいんだけれど、もっと「ワタシ的に」マズいと思うのが、source-text-rotation: "autorotate" が効かない、てこと。ドキュメントからは「出来ないとは読み取れない」ので出来て欲しいんだがなぁ、バグか? (あと細かいことを言えば、「autorotate」だけでは普通は不十分で、「autorotate + angle offset」が普通は欲しい。)
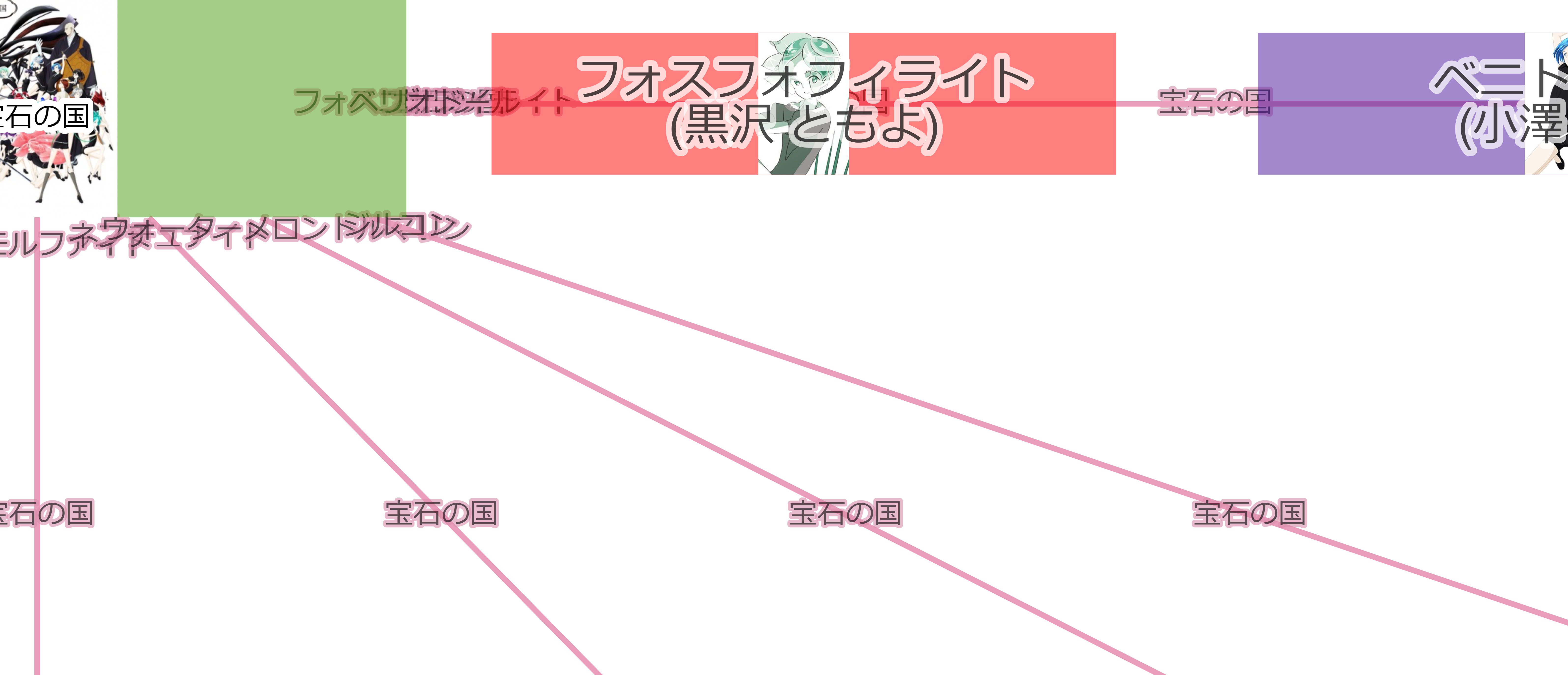
という問題はあったが、まぁないよりは全然いい。こんな感じである。まず source-text-offset: 10:

なんつーかドキュメントでも単位が書かれてないし、こういう「スケーラブルなベクター形式」の画像処理の座標系って、もう「無限大キャンパス」なんで、どのくらいの値でどのくらい離れるのか、なんぞ、やってみないとわからんのよね。10 だとちょっと足りない感じか、て感じなんだけれど、ただ、レイアウト依存なので、まぁなんとも言えんのよね(画像は grid レイアウト)。
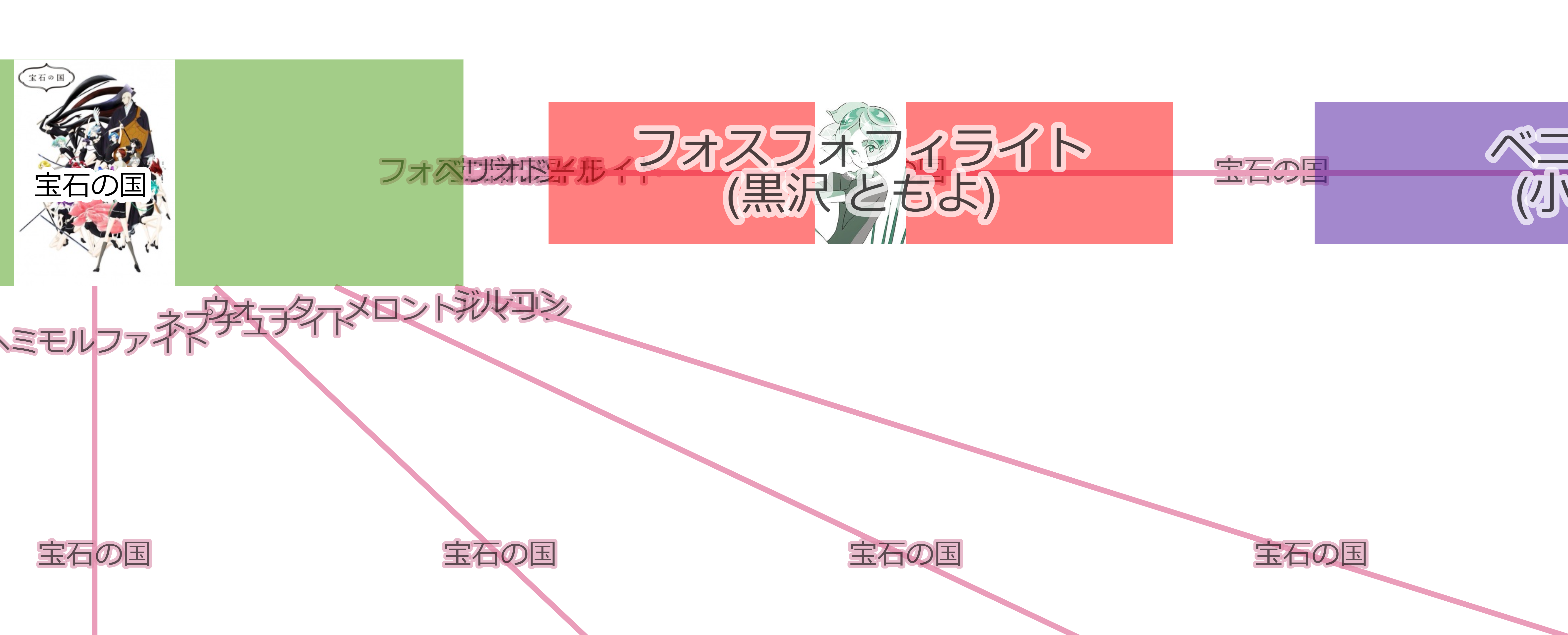
20 にすればこうなる:

まぁまぁいい感じかもしれないがもう少し離したい? けどやり過ぎると今度はエッジの真ん中のラベルと重なる頻度が上がっちゃうからね、なんとも言えない。
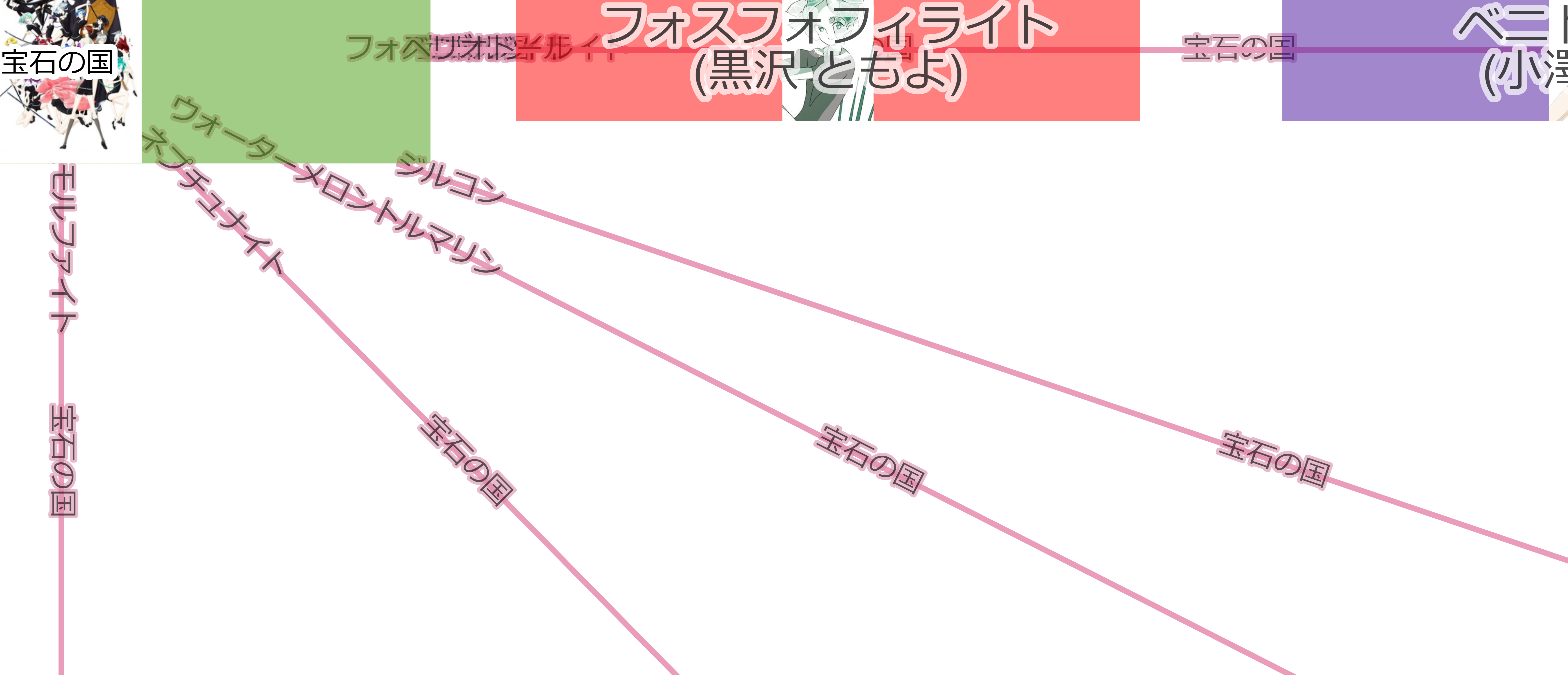
次に text-rotation: "autorotate":

これでアタシが上で言った不満の意味はわかるでしょ? まぁノードの集中によって重なりまくってしまうのを避ける「手段がある」だけでもありがたいことはありがたいけれども。
というわけでいつものように「動くサンプル」:
もう基礎説明だけに「フレームのソースの表示でみてね」というボリュームじゃないかもしれんけど、見たい人は見ろや。(ワタシの性格上、雑なとこは雑なので注意な。)











