何か解決を求めてるなら読まないことだね。ただの愚痴しか書かないよ。
「英語サイトがヒットしないように頑張る」人々が多い中、「日本語がヒットしないように頑張る」人なので、こういうのが一番困る:

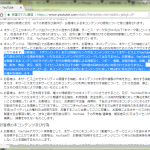
うーん、英語版だとどうなってるんだろう、と、「なんとなくそれっぽい」英語を打ち込んでみたら、どうやらバージョンによって若干違うみたいだがだいたいこんなだそうだ:
Something went wrong while displaying this webpage. To continue, reload or go to another page.
[ここに Reload ボタン]
If you’re seeing this frequently, try these suggestions.
というわけで、「日本語版 Chrome」に対する文句がある。「these suggestions」のニュアンスがなんで「詳細」になった? (ほかのバージョンと思しきヤツもみたが、そっちも「learn more」になってるので、いずれにしても「詳細」なんかじゃない。)
「詳細」という日本語で「IT エンジニアが」期待するのは「何がどう起こったのか詳しく」だろうに。そして「詳細」リンクは英語が示す通り、suggestion に飛ばされる。
この件に限らずずっと気に喰わなかったんだよな、Google のインターフェイスってほとんどがこうで、「詳細情報」(デバッグに近い意味な)を期待させるリンクが全部「Q & A」に飛ぶ。なんかこの日本語訳のせいなんじゃないかという気がしてきた。
何かを知りたかったの? そう、「F12 で詳細がわかる」とか、なんか「ワタシが知りたい方の詳細」を知る手段って、ほんとに何もないんかいな、と思ったわけなのよ。
今のワタシの場合、「自分で自分の WEB アプリケーション」を作って、「まさにワタシのヤツが問題を起こしてる」ので、「Aw, Snap!」で検索しようが、「このウェブページ…」で検索しようが、「まずはキャッシュを削除してください」だの「拡張を無効にすると有効かもしれません」みたいな、「どーーーーーーーーーでもいい情報」(いまのワタシには、ね)が、tons of んなヒットしやがる。めでてぇなっ、と。
たぶん F12 効かないよね? 右クリックも効いてない気がするよな。
まず、「わかっとるわい」ということは言っとく。つまり、「WEB アプリケーションの基本中の基本」、「デバッグ情報・エラー情報の(意図しない)公開がセキュリティリスクに直結する」という点。なので「どんなエラーも黙ってステータスのみを伝えよ」が基本なわけだね。(スタックトレースが表示されたらその中にパスワードが丸見え、みたいなね。) だから、Chrome のこの「ぶっきらぼう」なエラー報告は、「そうね、正しいんでしょ、正しいんだよね」と、理解はしている、てこと。
だけどさぁ、いくらなんでも限度ちゅうもんがあるんではないのかいね。「メモリを使いすぎてるよーだぜ」とか、「なんだかタイムアウトしたみたいだぜ」くらいのことは伝えてもいいんじゃないのか? (そう、ワタシのケースでは「きっとメモリの問題なんだろう、と思ってるがそう言ってくれないのでそれとわかる術はないのだろうか、ということ。)
ちなみにこのコンソールもどきの話で TODO として書いた「無尽蔵に増えちゃうので消すようにせねばなぁ」の件。思ったより早く措置が必要になった。のはまさに今の話。もともとこの件がなくても「欲張って使うと」起こってはいたんだけれど、この「コンソールもどき」のせいで閾値が下がった気がしてね。
そう、「たぶんそうに違いない」としか言えないのが困っている。ただ「とんでもないデカさの DOM ノード」になるのは間違いないわけで、「そうは言ってくれてはいないが絶対そうだ」と思い、一応それなりの措置を(ひとまず雑だが)やっておくことにした:
1 <!-- ###### -->
2 <div id="console" class="dialog" title="console" style="background-color: rgba(240, 240, 240, 0.9);">
3 <button type="submit" id="clear-console">
4 <i class="fas fa-eraser fa-1x" aria-hidden="true" title="Clear console"></i>
5 </button>
6 <div id="console-text-area" style="height: 130px; overflow-y: scroll;">
7 <div id="console-text"></div>
8 </div>
9 </div>
10 <!-- ... -->
11 <script>
12 // ...
13 var _log_buffer = []; // ログ一時記憶バッファ
14 function append_text_to_console_ui(text, level) {
15 var levelstyle = "console-level-info";
16 if (level) {
17 levelstyle = "console-level-" + level;
18 }
19 text = "[" + (new Date()).toLocaleString().split(" ")[1] + "] " + text;
20 let newtext = "<span class='" + levelstyle + "'>" + text + "</span><br/>";
21 _log_buffer.push(newtext);
22 if (_log_buffer.length === 500) {
23 _log_buffer.shift();
24 }
25 $("#console-text").html(_log_buffer.join("\n"));
26 $("#console-text-area").scrollTop($("#console-text").height());
27 }
28 // ...
29 </script>
そもそも「Remove first Item of the array (like popping from stack)?」てのも調べないとわからんレベルなのでね、アタシは。てのは置いといて、前回書いたヤツは newtext は DOM のノードにしてたが、今回のはただのテキスト。本質的に変わったのはそれくらい。あとは普通に「500 超えたら Remove first Item」なバッファ管理をして、都度このバッファの Array を join で「html()」でブチ込んでる。
無論これは「きっと措置になったに違いない」と信じているけれど、そして当然「効果がないはずはない」のだけれど、そもそも「ほんとにこれのせいで「Aw, Snap!」てたのか」なんてのはわからないわけで、そしてこれも「当然のことながら」、この措置をしたってやっぱり「Aw, Snap!」は「イジめれば」簡単に再発するのであった。(イジめるというのはワタシのヤツの場合は一気に多くのデータを扱う操作をする。)