「一個一個 pygmentize するのが面倒なだけ」「Pygmentize online 的なものを、メールで使うことを妄想してみる」でしめばいいもみ言うた、硬直した企業文化との格闘話の、別解。
「一個一個 pygmentize するのが面倒なだけ」が前提にしたのは、「インターネットに気軽に行けない」ような、「鎖国=セキュリティ」文化。間違いとも言えないけれど、苦痛だし不便だ、という、「最近はむしろ普通の」環境ね。「一個一個 pygmentize するのが面倒なだけ」での解法では Python と Pygments (とワタシの Pygmentize Simple HTTPServer)さえインストールしてあればいい。
ワタシ個人の場合は自作の WP Pygments Syntax Highlighter や Pygmentize online、「一個一個 pygmentize するのが面倒なだけ」だけで十分に満足なんだけれど、「お前の作ったものなんか信用出来ない」でないにしてもメジャーじゃないシロモノを導入することに気後れする人やら、そもそも1ビットの手間さえかけたくない人もいるだろうと思う。
そんな場合で、かつ、「インターネットにいつでも自由に行ける」場合には、一つには Pygments の Demoがまずは選択肢になる。けれどこれ、「公に残すか、そのまま消すか」の二者択一なので、場合によっては選択肢から外れてしまうこともあると思うのね。
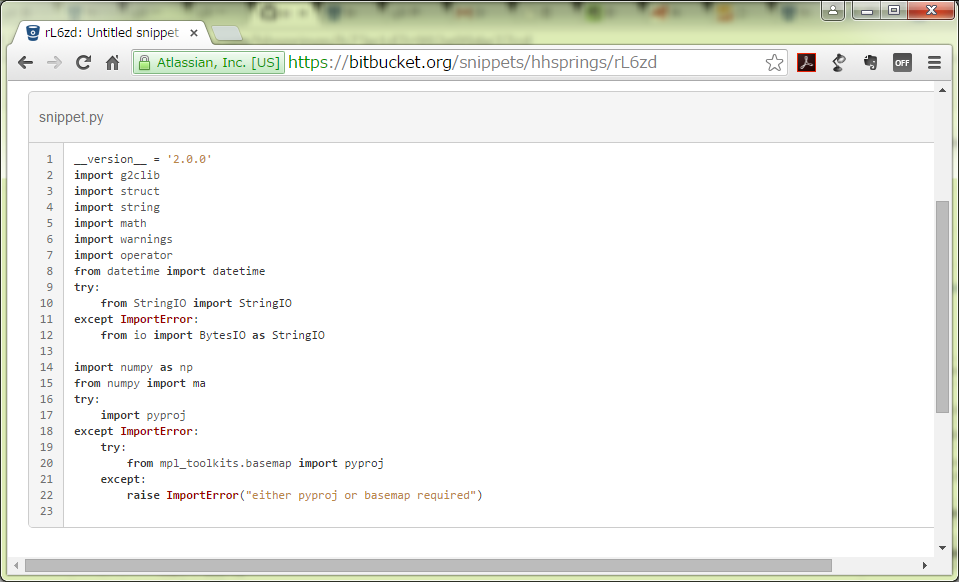
もし BitBucket あるいは GitHub にアカウントを持っている場合は、前者なら「Snippet」、後者なら「Gist」が選択肢に入ってくる。ともに「Public/Private」を選んで「残しておける」。どちらも持ってない人は、BitBucket くらいはアカウント作ってもいいんじゃないかな。ともに「OSS 開発者のためのもの」と思う必要なんかないのよ。Snippet、Gist のためだけに使うのもいいし、BitBucket の場合は無料プランでも private レポジトリをいくつでも作れるので「オレオレ SCM管理」自由自在だし、あるいは何かの OSS にちょっかいというか要望出したければ、アカウント必要なことも多いしね。臆せずアカウント持っとこうよ。
Snippet、Gist だと機能的には Snippet の方がいいと思う。Snippet は対象スニペットの言語を手動で選べるが、Gist はファイル名からの自動推測しか出来ないので、自由度に欠ける。Snippet は Syntax Hilight に table を使わないので、スタイルを維持したまま MS Word や MS Excel や GMail にそのまま貼り付けても困らない、Gist は table を使ってしまうので、そのまま貼り付けると弱ったことになる。
MS Word や MS Excel や GMail に貼り付ける用事がないなら、Gist の方が好きになるかもしれない。スタイルは Gist の方が読みやすいので。
Snippetの例:
Gistの例:
どちらもワタシが今前提にしているような使い方よりはむしろ、「コード引用が得意ではない CMS」からリンクで飛ばすために使う人が多いんじゃないかなと思う。技術者向けではない CMS のほとんどは、まともな Syntax Hilighting なんか使えないからね。
「一個一個 pygmentize するのが面倒なだけ」でも最後に書いた通りなんだけどさぁ、「こーでぃんぐきやくをつくらねばなりません、わーどぢゃなきゃいやだいやだいやだいやだいやだいやだ」なこと自体はまぁいいんだけど、インデントがたがたの PEP8 引用なんか、絶対やっちゃだめですってば。だからこそこういう「まともなコード引用の手段」はとっても大事。
2021-03-26追記:
どういうわけかこの記事、そこそこ読まれるみたいね。6年経つ? まだか? 当時書いたことと今とで、取り立てて違っていることはないと思ってるんだけれど、ただし、「ワタシの使い方」に関してだけは結構書いたときと違ってきてる。
そもそも「プライベートレポジトリ」に用事があるか、相手にしたい OSS がそこにホストしていない限りは、BitBucket と GitHub のどちらが良いかなんか結構自明で、個人的には BitBucket にも思い入れはあるものの、やっぱ使いやすいのは GitHub の方。そして「Gist」に限れば GitHub でさえもフリーアカウントのままプライベート gist を使えるわけで、なので GitHub に貼り付いてる時間が長ければ長いほど「BitBucket の Snippet に行くのが億劫」になり、ゆえに Gist ばかりを使うようになってた、いつのまにか。
あと上で貼り付けた画像にも見えてるんだけど、こういうことが出来る:
スクリプト貼り付けを許容している CMS でなら使える、てわけね。当たり前ちゃぁ当たり前だけれど最新リビジョンに勝手に追従するので、ブログ記事内で管理しきれなくなった場合に良く使ってる。
「Gist」「Snippet」の想定するユースケース通りの使い方、というんかな。「所詮はコード断片(スニペット)」置き場であって、主として「ふぉーえぐざんぽー」用途とかメモ用途でしょ、ワタシもその通り使ってて、すなわち「ちゃんとしたプロジェクトにするつもりがない」(あるいはまだそこまででない)ものを置くようにしてる。













![[Pygments]MSDOSSessionLexer、PowerShellSessionLexerほか](http://hhsprings.pinoko.jp/site-hhs/wp-content/uploads/2015/10/img_5631a5f2ad21a-150x150.png)