なんてことをしたいのってなぜかしらね。
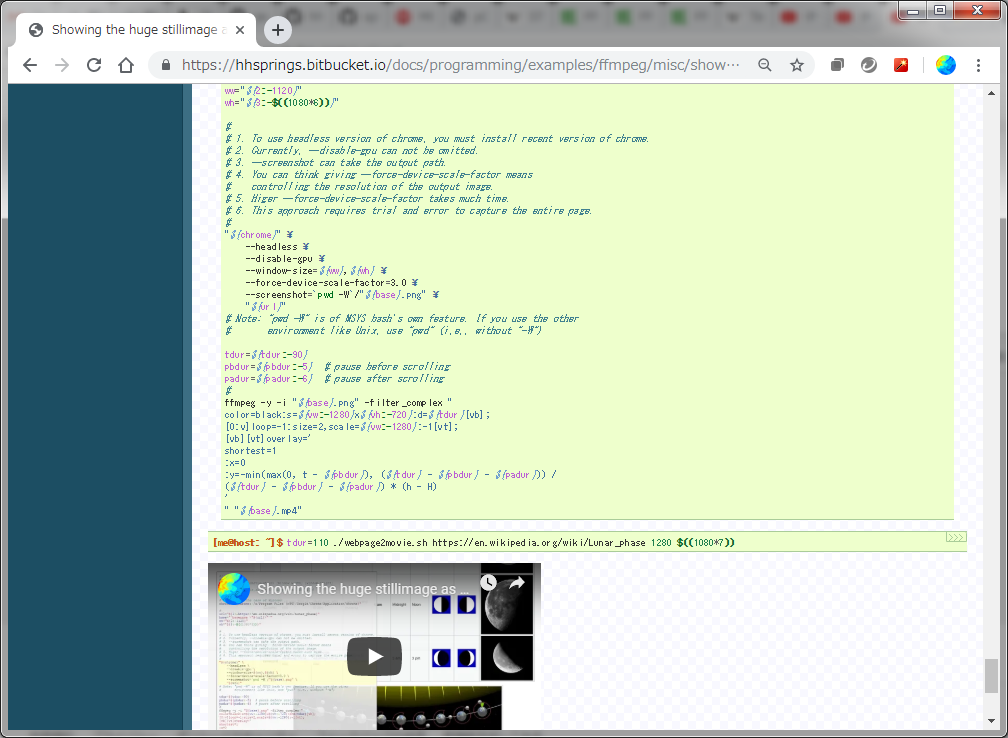
ワタシ的には単に ffmpeg examples の実例のひとつに過ぎない。
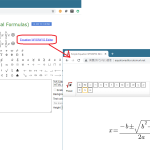
最も考えられるのは、サイト紹介、もしくは「ドキュメントの読み方を説明したい」みたいなことだろうと思う。あるいは凝った svg だの canvas を駆使した「拡大しないと読めないサイト」とかもいい相手だろうかね。という意味だと、ワタシが以前遊んでた「アニメ声優関連図作り子ちゃん」もターゲットになってくるんだけれど、今回紹介する範囲内ではそこまではまだムリ。いずれやりたい。
いずれにしてもこうしたタスク、少し前までは「悶絶するほど難しい」タスクだったわけよ。ここ10年以内でも辛うじて webkit の存在によって「出来なくはない」ものではあったけれど、ほとんどの場合「ブラウザでの見た目とはかけ離れた結果」になったりだの、まったく「実用性には程遠い」ものだったわけだ。
今でもそーなんかいな、と調べたらすぐに「chrome headless」を知った。linux で使えるようになったのが 2017 年、Windows 版では少し遅れて 2018 年に使えるようになったらしい。ワタシの chrome は最近アップデートしたので、使えてた。なんというか「あぁ、やっとか」てことだ。
正直言ってしまえばエンジニアとしてはさ、「こんなんあって当たり前」と思いたいんだよね。だって技術的には「内部的な機能を晒すだけ」のことであって、そもそもブラウザの開発者のためにもなるはずのものなのだから。と言いたいけれど、ともあれ、歓迎、感謝しておこう。
こういうの、WEB 系のエンジニアはすぐさま気づいたようで、日本語での情報も結構ヒットする。けど、真っ先にヒットする日本語情報は「やっぱダメ」。結構バカなこと書いてある。ワタシのヤツはここね: