Tabulator が出来ること、はここまでアタシがやってきたことより遥かに多いんだけれども。
Contents
jquery: Tabulator 出来てみた7(その他もろもろ)
もうだいたいいいよな?
個人的に日常使いにしそうな機能だけさらーっとお試すことだけが目的だったので、jquery: Tabulator 出来てみた~jquery: Tabulator 出来てみた6 + Sparklines, その他グラフ系フォーマッタでやってない「重要な機能」はもちろんある。けど概ね誰でも興味をひきそうなところは網羅したつもりなので、あとは好きに公式ドキュメントを頼りに使えば良かろうと思う。
やってないことで一番大きなのは Editing & Manipulating Data であろう、たぶん
実際編集のあんばいは Editing & Manipulating Data で Try Interactive Demo 出来るわけだから、わかると思うんだよね。
そうやって動かしてみればわかるんだけど、「progress」の編集なんか面白いんだよね、気持ちいつーか。逆に言うと「カスタムフォーマッタ」で凝ったグラフを描いてるとした場合、「progress」と同じようなことをするにはどうしたらいいんだろうか、てのは興味はあるし、恐怖もある。
あと実際サーバと連携したい場合が現実には壁になりうるんだけど、どういうノリで考えればいいんかね? 編集したデータを取り出せる口は当然ある(Retreiving Data)ので、それで取り出して…まではいいけど、普通に jQuery の post なりを使って送信すりゃぁええやん、ちぅことかいね? たぶんそうだろうなぁ。
当然編集(=入力)させるからには、入力チェックをしたくなるだろうが、これも提供されてて至れてますがな、てことには感動してみればいい。
「出来てみた」なタイトルなのにやってみないのかい。はい、やってみません。個人的ニーズが今ないもんでな。自分的に欲しいケースが出てきたら改めて書くかも知れないけど、今はやらない。
作った html を色んなとこに貼り付けてみたい話
Pygments な話をしてたときとおんなじ話で、「手軽に人に見せたい」の一番手っ取り早い「はず」のものなわけじゃんか、「貼り付け」は。「現代的」な「そーしゃるみぢあヘしぇあぁ」は、手軽か? 手軽なのか? 手軽だと言うのか? なんで何度も何度もリンクを踏ませないかんのよ、踏まにゃいかんにょよ。
と思ってさ、まずは「GMAIL に貼り付け」(というか WEB メールへの貼り付けか)を試みようとしてたんだけど、これは全然ダメだわ。そもそも「コピペ」がダメなのはともかくとして、「html ファイル」を作ってしまってそれを添付するのもダメなんだもん。ダメつーか、添付を「ダウンロードしてブラウザで開く」ならいいよ、けど Google Drive のプレビューを経由するとダメなの。全然手軽じゃないよ、これじゃ。
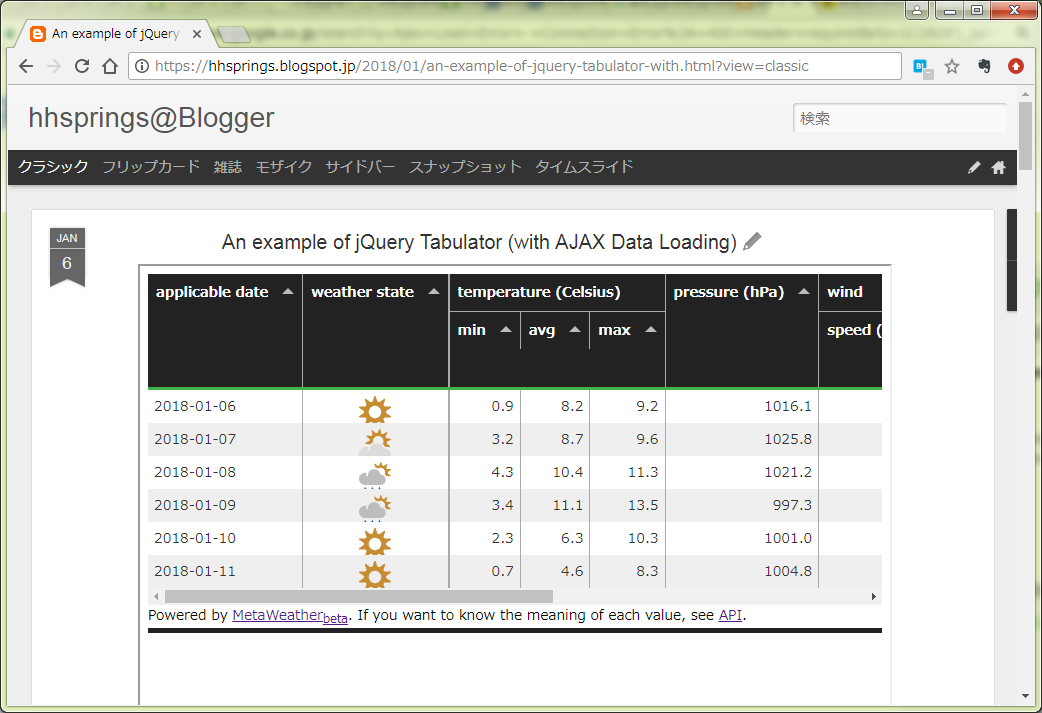
CMS の類では、「HTML 編集」が許されていて、スクリプトに寛容なものなら問題ない。Blogger に貼り付けてみた:

GitHub の Wiki は…、これも試みかけてはみたが、すんなりは行きそうにない。Markdown なので html との相性そのものは元々そんなに悪くないはずなんだけどね、でも「そのもの」ではないからなぁ。ダメかもな。
Qiita はアタシはアカウント持ってないんで試せない。ここに貼り付け出来るんなら、嬉しい人はかなり嬉しいんだろうね。まさにそういった「説明」をしたい人が使うとこなんだから。
Sphinx に貼り付ける、てのはそもそも raw モードが使える(.. raw:: latexみたいに、ターゲットフォーマットの直書き出来る)ので、すぐにでも出来ることはわかってはいる。でも plugin を書いてる人がいるんじゃないかなと期待してたりはする。なければ書くか、という気になるかと言えば…、ならない。raw モードでいいんだもの…。