見出しだけで何のことかわかる人もいそうだ。
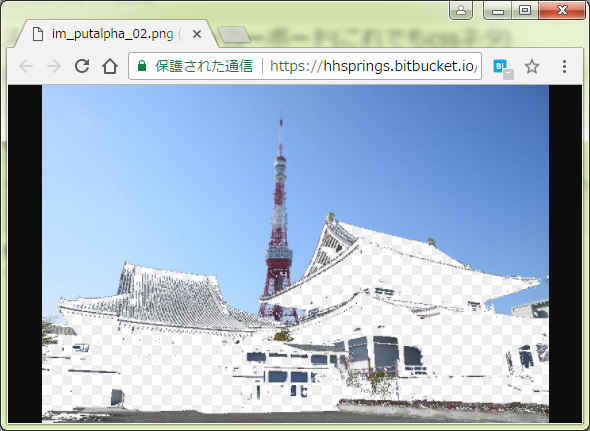
こうみえて「透けている」。増上寺部分が市松模様になってるのはこれはブラウザの好意。
で、この「スケスケのデモ」としてこの png を html に素直に貼り付けたとしても、だ:
伝わらんわけでしょこれじゃ。
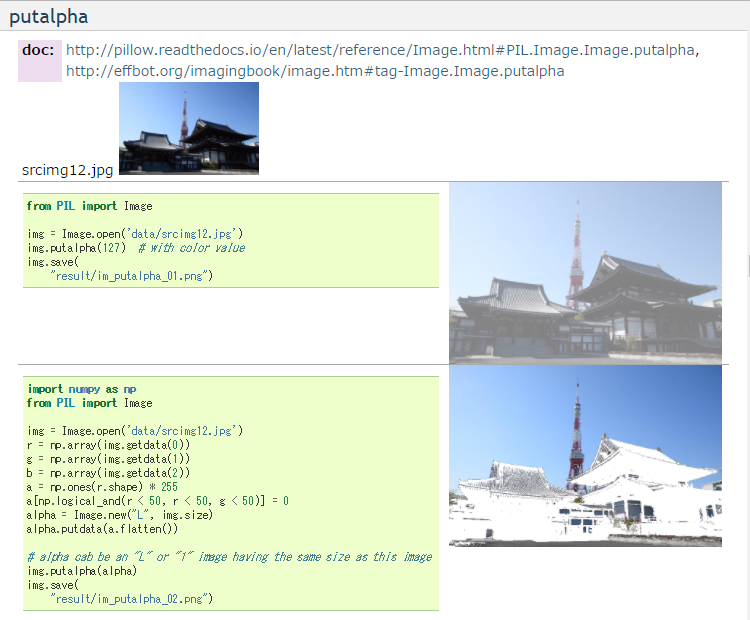
だからといって以下ではヘタするとミスリードを誘発しかねない:
1 img {
2 background-color: #5555ff;
3 }
このページは pillow のサンプルコードとともにその結果をみせることで、読者が即座にその意味を理解出来なければならないわけであって、これじゃぁ「青くなるんだぜ」ってサンプルなのかと思いかねんでしょう?
なのでやっぱし「ブラウザの好意」をもどきたいわけだね。しかも、だ。画像を「読む」ことによって起こるミスリードを防ぐためには、「画像だけに特別な背景」ではダメで、「いつも通りの背景が透けてまっせ」と一撃で理解出来て欲しいわけである。
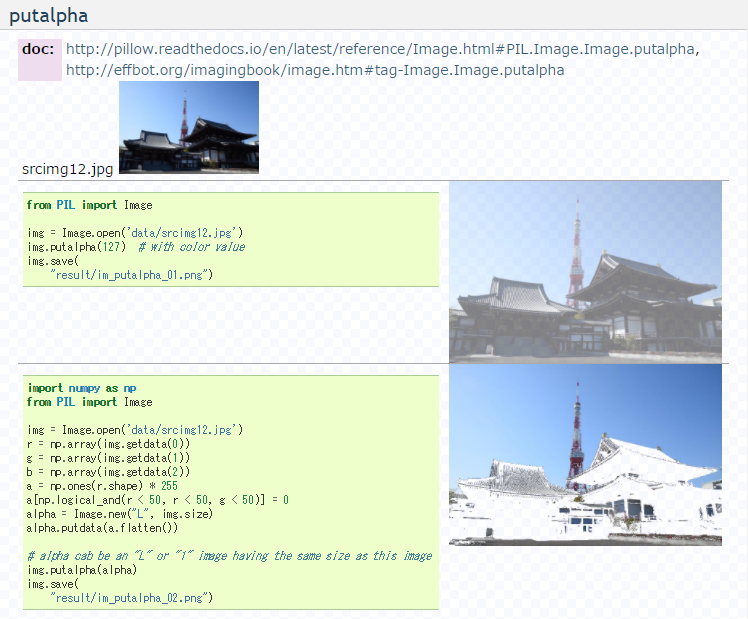
てわけで「body の背景にしても邪魔に感じない(疲れない)穏健な市松模様背景」な css 表現はないかしらね、って話。
結局こうした:
1 /* 対象の html は div class="body" というクラスを持っている (ので body エレメントとは別) */
2 .body {
3 background-color: #ffffff;
4 background-image:
5 linear-gradient(45deg, #f8f8ff 25%, transparent 25%, transparent 75%, #f8f8ff 75%, #f8f8ff),
6 linear-gradient(45deg, #f8f8ff 25%, transparent 25%, transparent 75%, #f8f8ff 75%, #f8f8ff);
7 background-size: 20px 20px;
8 background-position:0 0, 10px 10px
9 }
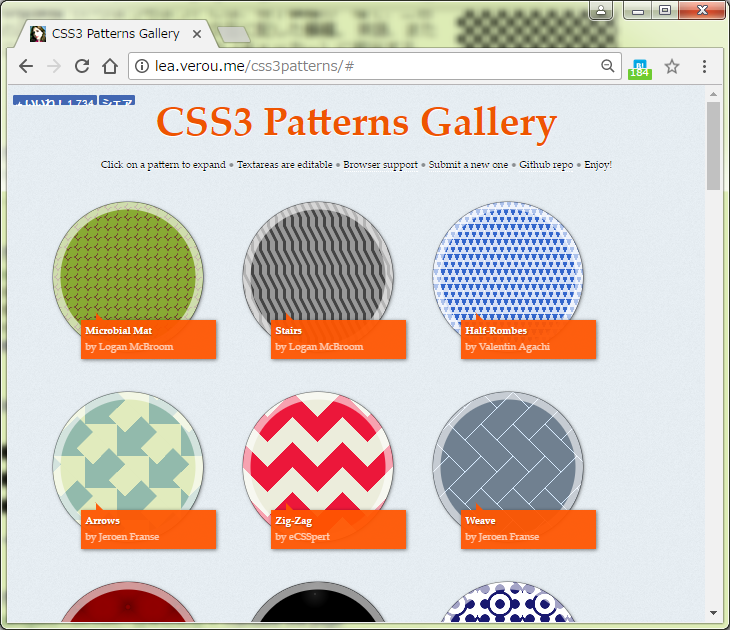
こんな何やら高尚な css を、おバカなワタシが自力で生み出せちゃうわけはないのであって。q=css+background+mesh てな検索でヒットしたここ、オススメ:
linear-gradient だけでもこんだけ色んな模様が作れるんだなぁ、と、完成品だけ見てても感心出来るけれど、css-edit.js によって、そのまま編集して結果を確認出来るので、ワタシが使ったパターンもすぐに作れましたとさ。