自分用メモ。
1 <input type="file" accept=".json" id="import-data" class="upload"/>
のスタイルがみっともない上に簡単に css で調節出来ないのは有名な話、なんだろうとは思うんだけれど、どうしてどいつもこいつも「input を隠して label を修飾しますっ、へへっすげーだろ」と迷惑な情報を撒き散らすの。それじゃドロップでけんやん。
というか こういうよさげなものがあるんで、使おうか迷ったんだけれど、これは jquery-ui そのものではないもんで、ちょっと「他のやり方はないか」と探ってたの。
How to Style a HTML file upload button in Pure CSS でやってるアプローチが近いような気はするのね、これは「隠さない」からドロップを受け付けてくれる。ただなぁ、微妙に違うのよね。「オリジナルの file input の見栄えがいいだけバージョン」が欲しいんだけどね、「ドロップしたファイル名もわかり、ドロップ領域も広く、普通にボタンを押せば「参照ダイアログ」、ていう、「本来の振る舞い」はそのままでかっちょいいだけのやつ。なので How to Style a HTML file upload button in Pure CSS は「半分満足」でしかない上に、bootstrap.css 前提。これがワタシにはよろしくない。せっかく調整してきた見た目が全部変わってきちゃうもん。
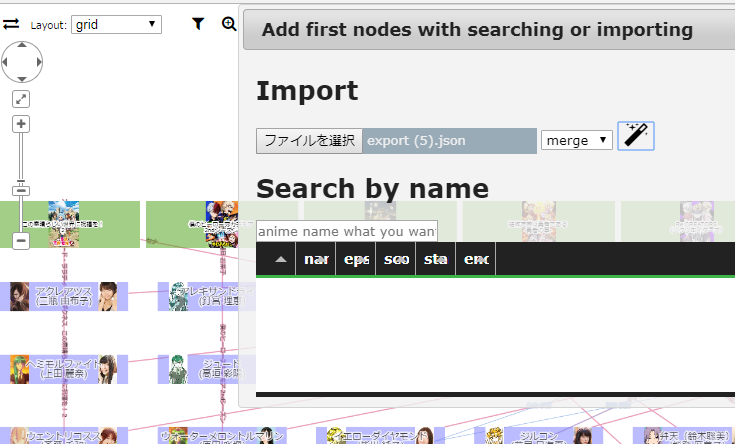
なので bootstrap.css から必要なスタイル(btn、btn-primary)を無理やり引っこ抜いてきてコピーしたら、まぁ目的に近いものが出来た。ここから望みの形に調整するのはまぁ疲れるが…、ひとまずはこうしとこうかしら…。それとも素直にこいつを使っちゃったほうがハッピーであろうか?
08:45 記:
うーん、アタシにはこれで十分なのだよなぁ:
1 <style>
2 .data-upload-area {
3 display: inline-block;
4 color: #eee;
5 background-color: #99abb7;
6 border-color: #2e6da4;
7 }
8 </style>
9 <div class="data-upload-area">
10 <input type="file" accept=".json" id="import-data" class="upload"/>
11 </div>

jquery-ui の Dialog の中に包んでいて、なので「ほんのちょびっとだけ」スタイルを「馴染ませる」だけでいい。実際「ここにドロップしなはれや」が「元からわかりやすい」のを、「ゴテゴテ頑張ってわかりにくくする」の意味がわかんない。皆ドロップ操作のことを忘れ過ぎなんじゃないのか…。(なお、これはワタシのケースではツーマッチみたい。ドロップのこともちゃんと考えてるのはわかるけど、「サーバサイドの処理もセットで」使って初めて「本当に嬉しい」という類のもんらしい。)