「WEB プログラミングについての持ってた知識が非常に古い」と言い続けてることからわかる通り、「いまっさら」な話。こんな話をあえてアタシの駄文で読む必要はないよ、あくまでもオレ式メモである。
Contents
HTML 5 Web Storage は世界を微救う…のかどうかについての生半可な考察
存在に気付いてみた
そもそもは「cookie しかない」と思い込んでいたのは無論 HTML 5 についての知識を自覚的に仕入れることをずっとしてきてなかったから。ただ、「オレ式 WEB アプリケーションのユーザ」が直接関与(介入・管理)出来る、「ダウンロード」以外のストレージって、本当に今でもないんだろうか、と。つまり、例えば位置情報記録やカメラ・マイクの扱いでそうするように、「おぬしが今みておるサイトがなにやら 50MB のストレージを要求しておるようだぞ、許してあげてみたりするかい?」とブラウザが促せば、50MB のストレージが利用可能となる、みたいな、「オートメーションだけれどもちゃんとエンドユーザが管理可能な」ものって、ないんだろうか、と。
そんなことを望みながらも最初に見つけたのは、それより遥かに低いレベルのこの StackOverflow の質問と回答:
- If you are trying to write a file on client machine, You can’t do this in any cross-browser way. IE does have methods to enable “trusted” applications to use ActiveX objects to read/write file.
- If you are trying to save it on your server then simply pass on the text data to your server and execute the file writing code using some server side language.
- To store some information on the client side that is considerably small, you can go for cookies.
- Using the HTML5 API for Local Storage.
あらそう、今は HTML5 API for Local Storage なんてのが使えるのね、と。5MB、と書いてある。5MB では大したことは出来ないが、ちょっとなことなら出来るかもなぁ、でもちょっとしか出来ないなぁ、まぁ使い道見つけたら考えてみようかなぁ、と。
この程度で思考をやめて評価保留にしたのは、たぶん2週間か3週間くらい前、かな、たぶん。
なお、引用した StackOverflow の元の質問が「そもそも javascript でファイル、作れたりするの、しないの」なので、「ワタシのニーズ(後述)には合わないが役に立つかもしれない」アイディアは書いてあるので、興味あれば全部読んでみればいい。
WEB アプリケーションが「クライアントサイド」で完結してる場合に困ること
これが要するに「動機」ね。
普通にデスクトップアプリケーション、特にバッチプログラムを作ってることを想像して欲しい。「とてつもなく大きなデータ」を扱わなければならないときに、何を考えるか?
最も大事で、最も「効く」のは、非常に当たり前のことだが「全データを一気にメモリに乗せようとしない」ということである。読み出す際には出来るだけ一括読み込みを避けて、なんなら「一行ずつのフェッチ」にしつつ、その入力データを使ってやりたいことの「結果生成」には可能な限り「ビルタパターン」のように漸進的(インクリメンタル)に構築出来るようにする、などなど。
あるいは、「1000件程度ならべっつに一気に読み書きしたっててーしたこたぁねぃよ」として個々には一括で扱えたとしても、その1000件「ずつ」が何千・何万ものデータセットになりうるとするならば。実例としてわかりやすいのは例えば「特定の WEB ページの監視プログラム」だろうか。各ページの解析は、冗長で大きなページでは一ページで数MB のものさえある。これを「細切れに」やらなければならないほど現代の PC スペックは貧弱ではない。けれど、これを「数千サイト、数万サイト」扱うものを考える場合、だんだん「全部をメモリに乗せておく」ことが受け容れられなくなってくるであろう。
こうした場合にデスクトップアプリケーションならば、「しばらく使わないデータはディスクに書き出しておく」ことが出来る。すなわち「短期記憶から長期記憶へ移行」することによって、「いったん忘れる」ことが出来る。
「WEB アプリケーションを「クライアントサイド」だけで完結させる」ことを考えたい場合に「出来ないこと」がまさしくこれで、「いったんメモリから吐き出す」ことを自由に出来ない。だから WEB アプリケーションでは、ほんとに「クライアントサイドから一切出ない」つもりなら、「全部をメモリに乗せておくか何も記憶していないかのどちらか」の二択に「なりがち」である、というおはなし。
つまりのところは、「WEB アプリケーションを「クライアントサイド」だけで完結させない」ということでしか得られない自由がある、というわけだ。「自在なストレージ」が欲しければ、サーバサイドの助けも借りなければならない。潤沢なサーバのリソースをフル活用してサービスするつもりなら、今回の話はべっつにどうでもいい話、ということ。さっきの StackOverflow の回答の「If you are trying to save it on your server then simply pass on the text data to your server and execute the file writing code using some server side language.」がこのオプションね。
どーしてどーしてどーしてなのよ
あとで紹介する StackOverflow でも顕著なので、やっぱり一応言っといた方がいいのかなと思う。
「5MB なんて stupid だ!」「まったくだ!」「そーだそーだ」「太郎さんも花子さんも言ってる!」とやたらに共感の嵐なのだが、おいおいちょっと待てよ、と。
「ブラウザでサイトを読む」読者の身になってみ? 読んでるサイトが「あなたの知らないところで」勝手にじゃぶじゃぶ「あなたの」ディスクを浪費すること、これを「許せる」かい? 少なくとも「オレの許しなく勝手にディスク使ってんじゃねーよっ」と怒りを覚えるに決まってるではないか。だから「ブラウザは正しい」のだ。これはもちろん「セキュリティ」にも関係する。
すなわち「得体の知れない WEB 上にあるサイト」がローカルストレージを「利用できる」場合に、これが「読者が介入出来ない方法で」提供されてはいけない、絶対に。
5MB が大きいか小さいかだが、無論 cookie よりは別世界なほどに「巨大」だが、現実に使おうとするなら「ほとんど何の役にも立たないほどに小さ過ぎる」。つまり「stupid」言いたくなる気分だけはわかる。
実際のとこ HTML 5 Web Storage ってどんなだ – 第一段階
ここまでの話は全部「2、3週間前に思考停止前に考えたこと」。ここからは、「使い道を思いついて使うとしたら実際のとこどんな感じなんだろう」な「実」の話。
というのも、「なんか 5MB てのがチラ見えたけれど、その単位は?」はわからなかったのよね。何単位で 5MB? 今でも 5MB? どのブラウザでも 5MB? ユーザ自身管理で拡大出来たりしないの?
StackOverflow に誘導されて、だったかどうかは忘れたけどとにかく真っ先に W3CSchools がヒットしますわな。いつものことだ。ありがたい。今初めて気付いたんだがこのサイト、「親分」へのリンク誘導がないのね。うーん、あと一歩頑張れ。けど、一番知りたかったことは書かれてた:
うーん、これだけでもうダメなケースではダメだわ。例えばあなたは「http://www.hoge.jp/」上で WEB アプリケーションを作りたいとする。単位はまさにこれなので、「「http://www.hoge.jp/」上の WEB アプリケーション A~Z」が個々に好き勝手に WEB Storage を使うことは出来ず、使うつもりならお互いに気を使いながら、ひやひやしながら使う必要がある、ということだね。
逆に言えば、「WEB アプリケーション A ~ Z がお互いのことを気遣う」ためには使える。例えばユーザプロファイルの共有、とかね。まぁそっちのことをメインに設計されたのだ、と解釈するのが素直なのかしらね。
正直のところ言うと、「もしも key – value の key 単位なら全然世界が違うぞ?」とすら期待したんだけどね、そういう期待は見事に打ち砕かれた。そりゃそうだ、として受け容れるしかないね、こればっかりは。
実際のとこ HTML 5 Web Storage ってどんなだ – 第二段階
次は、第一段階で見たことを重々受け容れるつもりだとして、それでも「なんかに使えるに違いない」と、使ってみるとするならば、の話。というかもう「動機」に書いたような用途に使えることはほぼ諦めてるんだよ。そのためにあるものではないのだ、も受け容れてる、ということね。
一番気になるのが、WEB アプリケーション利用者に「どう伝えられるのか」について。つまりは、先のカメラやマイク・位置情報の例のような、ユーザが「わかる」ものになってるんだろうか、ということ。そして「ユーザは管理出来る」のかどうか?
これがさぁ、「もう、ぜっんぜんダメ」だった。
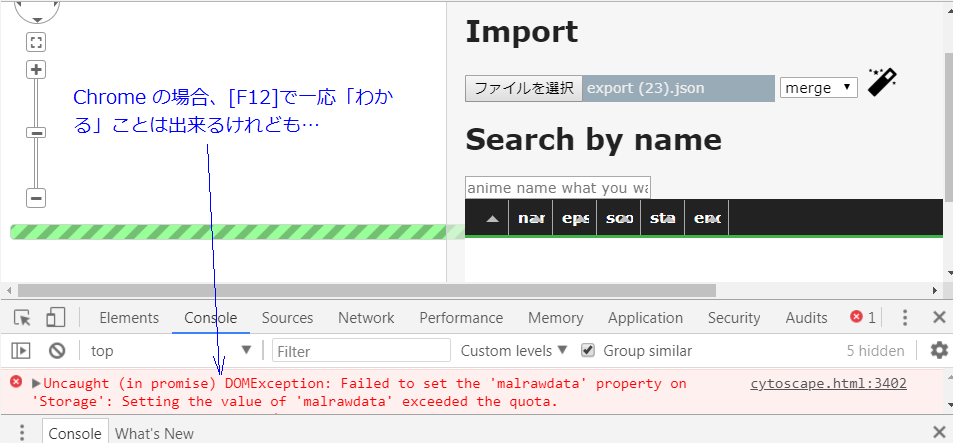
最初にやってみることは、「サイズ制限を超えた」がユーザ(読者)にどう見えるのか。
1 // malrawdata: JSON にして 7MB 強。余裕で制限超えてる。
2 localStorage.malrawdata = JSON.stringify(malrawdata);
これがどう見えるか。というか「見ようとしなければ見れない」:

自動でお知らせてはくれないので、どうしてもそうしたければ自分で try~catch して自力でお知らせするしかないようだ。
既にこの時点で、うーんなんだかなぁ、という気分にはなってるが、話はまだ進める。
次に知りたいのは、「エンドユーザが望めば(許せば)拡大出来たりするの?」という点。「特例だから許してちょ」と「ユーザに」お願いすれば許されるものなのだろうか、と。
これがまぁよくわからんのよ。iOS の話はここ、「javascript で制約突破したい」と質問は遠いが回答は近い、のはこれ。これがさっきの「太郎さんも花子さんも」なヤツね。いやだから、「簡単に出来たらダメ」なんだってば。
どうも、Chrome では HTML 5 Web Storage 以前から「the Web SQL db」なんてのを提供してて、これの制約突破は「正式な手続きを踏めば」出来るようなことを言ってるけれど、ただそもそもが「ローカルストレージ」ではなさげなので、ワタシのニーズには合わない気がする。「自分でサービス作るよりは手軽」(Redis を手軽に使うようなノリか)くらいのことを考えれば興味深いけれど、今ほしいものではないような気がするし、あと「既に死んでるサービス」のようなことも書かれてた気もする。
そして本題の HTML 5 Web Storage に関して、「そもそも Chrome ではエンドユーザが 5MB 超えを許すことすら出来ない」と書かれてるように思える。うげぇ…、そりゃぁもう全然ダメじゃん。
ちなみに W3C が求める HTML 5 WEB Storage の仕様はこんな感じ:
User agents should guard against sites storing data under their origin’s other affiliated sites, e.g. storing up to the limit in a1.example.com, a2.example.com, a3.example.com, etc, circumventing the main example.com storage limit.
User agents may prompt the user when quotas are reached, allowing the user to grant a site more space. This enables sites to store many user-created documents on the user’s computer, for instance.
User agents should allow users to see how much space each domain is using.
A mostly arbitrary limit of five megabytes per origin is suggested. Implementation feedback is welcome and will be used to update this suggestion in the future.
For predictability, quotas should be based on the uncompressed size of data stored.
強調したいポイントのうち「5MB は単なる推奨」は別に説明いらんでしょう。問題というか「問題ではないがちょっとねぇ」なのは、Chrome のような「エンドユーザに伝わりにくく、制御出来ない」こと自体は、「別に仕様が求めることに違反しているとは言えない」ということなんだよね。どうしてもそうしたければ「Prompting」については自力でやるしかないし、サイズ拡張出来ないことは受け容れるしかない(見つけることが出来てないだけなので出来るかもしらんけど)。
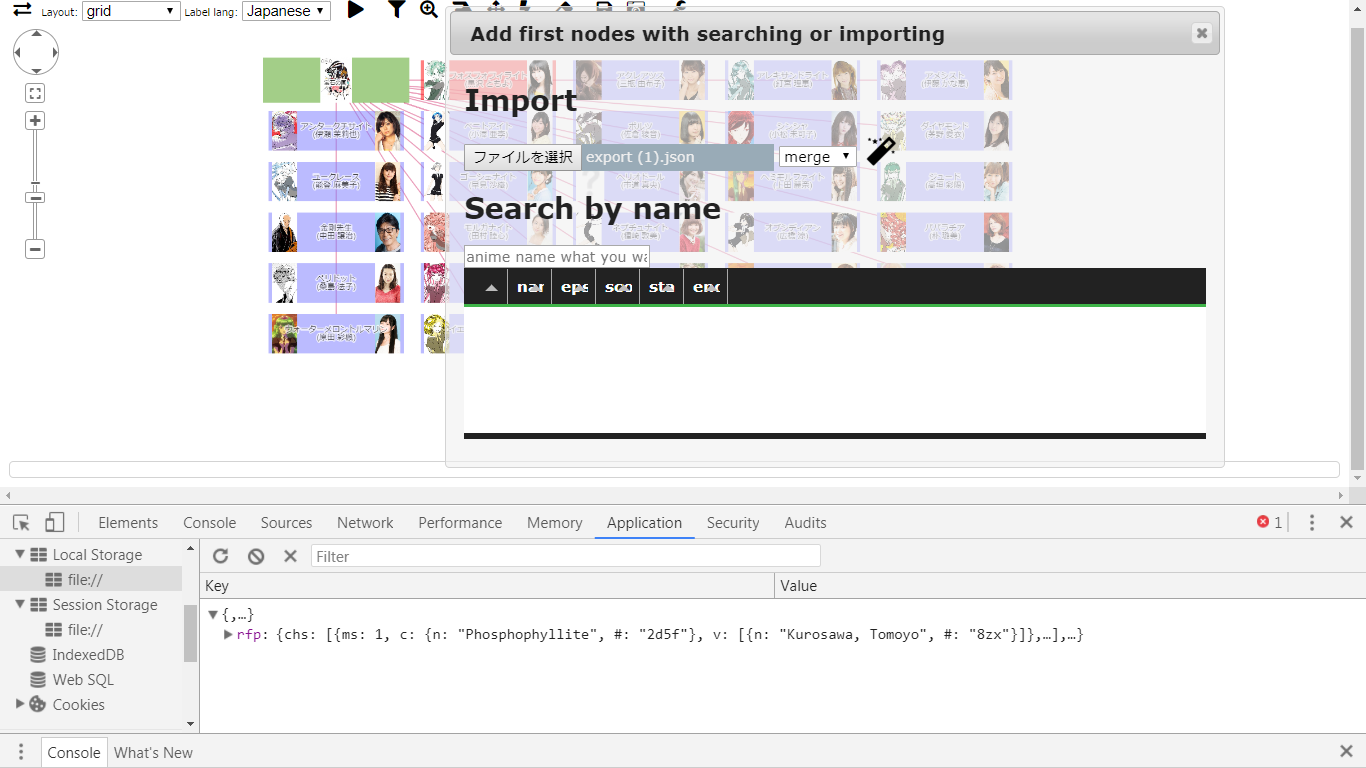
もうひとつ最後、「ユーザが管理出来るの?」に関しても、Chrome は「あくまでもデベロッパ寄り」で、同じく「F12 → Application」でやっとこ可能:

本来なら「履歴」「ブックマーク」「ダウンロード」並にエンドユーザがはっきり自覚的にすぐにアクセス出来る場所にあって良いような性質のものだと思うけど、[F12]はね…、それこそ「じぃさんばぁさん」が [F12] するなんてのは絶望的だし、そこらの主婦もまず十中八九 [F12] なんて知らんだろう。主婦なら Ctrl-h くらいなら知ってそうだぞ、と思うが、F12 は…、まぁ普通気付かんでしょうし、知ってるユーザですら「どんなページに行ってもいつでも F12」なんてやるわけないじゃん。
そんなわけで、「こっそり裏で隠れて」使いたいなら別だが、「ちゃんと公式にユーザにお願いして許してもらう」ノリで使おうとすると「却って大変」なんだよね。これはいかんなぁ…。
もう一つだけオマケ
注意深ければ見逃さないと思うけど、ブラウザが提供する「シークレットモード」とか「incognito window」内では WEB Storage そのものが使えなくなる、んだってさ。気をつけようね。
というかワタシにはこれが非常に重大でなぁ。ここで紹介した Open Frame が、まさしく「incognito window としてフレームを開く」ことが出来るのね。で、ワタシのサイトでは「html に関する技術紹介とか」で この iframe 技を多用してるもんで、「Open Frame でソース見てちょ」として貼り付けるようなヤツでは、もう「ほぼアウト」なのよね。「incognito では動かへんよ」といちいち注意喚起してまわらん限りは。
あと一応「Storage 管理の Chrome 拡張」は探せばいっぱつで見つかりまする。
尻論
HTML 5 WEB Storage は世界を救う。限定的に。
特定の限られた、けれども「非常に一般的で滅茶苦茶多いニーズ」、すなわち「特定少数のマジョリティ」について、非常に役立つ。つまり、「ドメイン共通のデータ連携」として大活躍させることが出来る。これはつまり、「ア○ゾン」みたいなオンラインショッピングサイトが「カート」を管理するのに滅茶苦茶便利だし、ちょっとした共通のユーザ設定を共有するのも滅茶苦茶楽に出来る、ということ。世界を救う。やったね。
そしてこれ以外のことに使おうと考えること自体が、「発想としてほぼアウト」。ワタシが日々ストレスを感じている「いったん長期記憶に移動したいのだが」みたいなことをしたいなら、これは「クライアントサイドだけで完結するアプローチ自体を諦めるべし」が正解。
救った、やったね。
をしまい。
念のために言っとくと、「ユーザによる拡張がもしも出来るなら」、少しだけ話は違うんだけれど、ただね、「どっちみちブラウザごとに全く異なったことを考える」必要があることには違いはないわけでしょう? なので、もし出来たとしても、なんかどっちみち理想とは違う気がする。(HTML 5 WEB Storage 仕様がそこまで求めてたら全然違ったんだけどなぁ。)