しばらく格闘してきてみた感触を、やっぱし言っておきたい。
そもそも max-statements は "extends": "eslint:recommended" に含まれないので、これをチェックすることそのものが「プロジェクトのポリシー(or 好み)」でしかない、ということではあるけれど、「それでもチェックするとして」、の話。
チェックするとして、オプションを変えないならば、このデフォルトは10。これが function 単位の計測であることは これとかで説明してきた通りで、なおかつ「10っていくらなんでも小さすぎないかい?」という第一印象については真っ先に書いた。既に「第一印象」ではないスタンスで、どうか、という話。
ひとまず「デフォルト状態で格闘してみる」ことによって、1.、2.、3.、4. みたいに整理を進められることは確かであって、コードを綺麗にするための動機付けやきっかけに出来る点で、このチェックはとても有用だとは思っている。
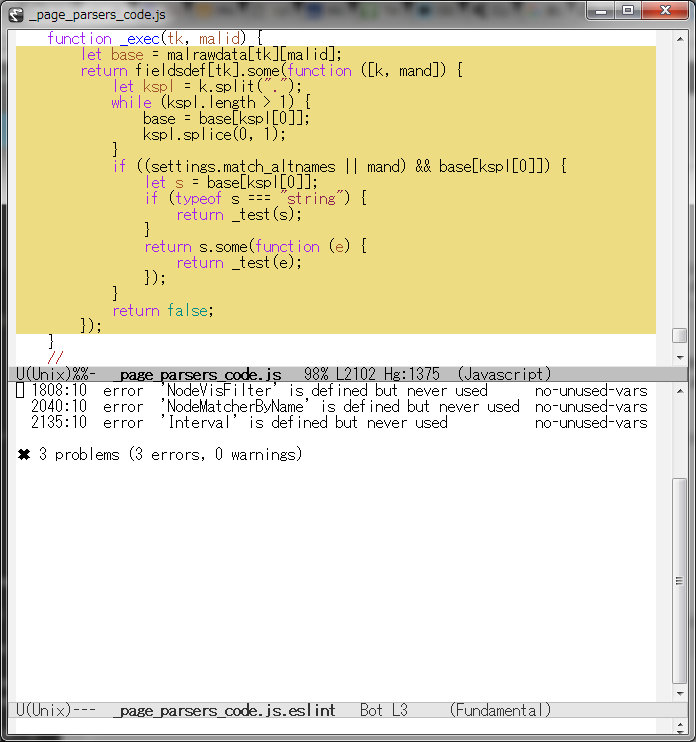
ただ、「そりゃねーぜ」てのがまさしくこんななわけよ:

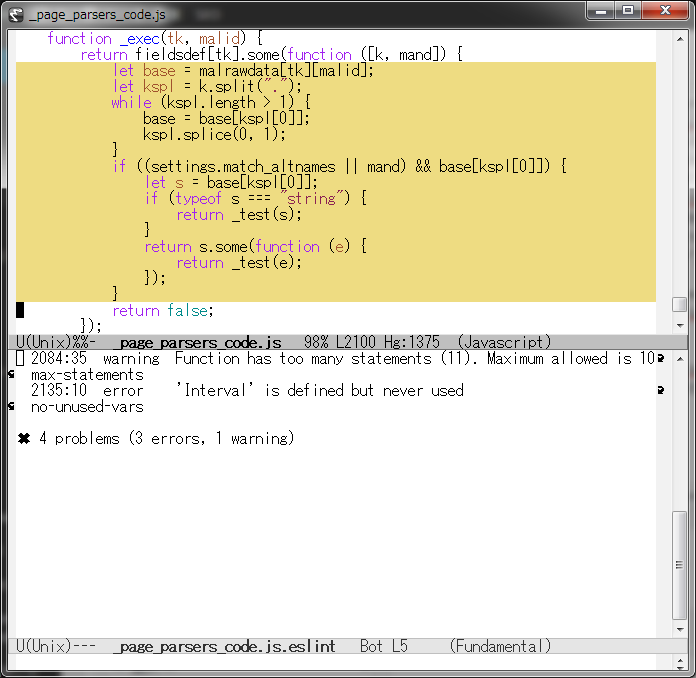
正直こんなん、更に細かく機能分割するようなもんではないし、こんなんに IIFE するのもやり過ぎな上に「かえって読みづらかろーよ」であるし、腹立たしいのが「これで OK」になることだ:

「一行でも短い方が良く、11ステートメンツになるなど万死に値する」のかい? そうなのかい? (まっとうな感覚を持ってるなら、「改善」前のコードのほうが普通は読みやすいと感じるはず。let 一文を減らしてまで読みにくくしてどーする、て話。)
こんなんは非常に感覚的なものには過ぎないのだということは重々わかった上で、それでも言うが、「この11ステートメンツが長過ぎて全く読めたシロモノではない」という感覚を持つようなエンジニアには、正直言って死んで欲しい。こんくらいのまとまりは普通一撃で理解出来るし、この程度で「長過ぎる」と文句を言うのはむしろ文句を言うほうが頭オカシイ。
という「感覚的なもの」をありとあらゆるエンジニアで共有するのは、確かに簡単なことではないけれど、ただ…。そう、画像で見せたのにはちゃんと意味があって。最初に第一印象でも書いた通り「エディタ画面でスクロールが必要かどうか」にかなり依存するのね、読みやすさって。そして上の画像、emacs で縦に二分割してるでしょ、これ、かなりよくやる分割なんだけど、「それでも一画面にきっちり収まっている」でしょう? なんならあと数行ないと溢れない。
そしてこの「10」という絶妙すぎる値、どうにも「この変数に格納しておいて読みやすくする」ことで閾値を超えることが「非常に多い」ギリギリの値のような気がすんのよね。つまり、正直なことろ、「12~15くらいが本当の適正値なのではないか?」ということ。確かに 15 超えると上画像の例ではスクロールが必要になる量なので「若干長いか」と認めるに足るくらいにはなる。(逆に 15 なら「感覚的に十分短いもの」なら変数格納の有無で閾値を超えるということはない。)
前にもちょっと書いたけど、「正しい方法で」整理することが出来るなら、非常に役に立つチェックなんだけれどもね、そうでない場合って、実はこのチェックは、危険でもあるのだよね。「誤った機能分割はスパゲッティよりも保守しずらい」わけなのよ。だから「短いことが正義」という、若いエンジニアほど陥りやすい熱中症にかかると、「お行儀チェック的に正しくて正義で美しい」ダメプログラムが出来上がり、めでたく保守担当者が死ぬ。
こうした経験を数多く積んできた人であれば同意してもらえると思うんだけど、ほんとこれって経験値依存なのでね、難しいんだよな、説明が。責務分担を正しく見極めないまま関数やメソッドに分割していったものを「いったん破壊してから再構築し直す」手間ってのはもうさ、「筆舌に尽くしがたい」ほどの苦行なわけですよ。
なのでね、「10は小さい」以前の問題として、チームのスキルに不安がある場合は、このチェックそのものの採用を躊躇した方が賢明な場合もあると思うよ。(という点については javascript に限らず言える話。)