一撃、なはずが…。
そろそろ「ブラウザでしか動かしてないほうのコード」も、と node.js でテストしてない方のブラウザ固有部分に ESLint てみたら…:
1 c:\...\hoge.js
2 22:7 error Parsing error: Unexpected token function
3
4 ✖ 1 problem (1 error, 0 warnings)
うーん、いきなり async みつけてパースエラーで以降の解析全部をやめちゃったわ。
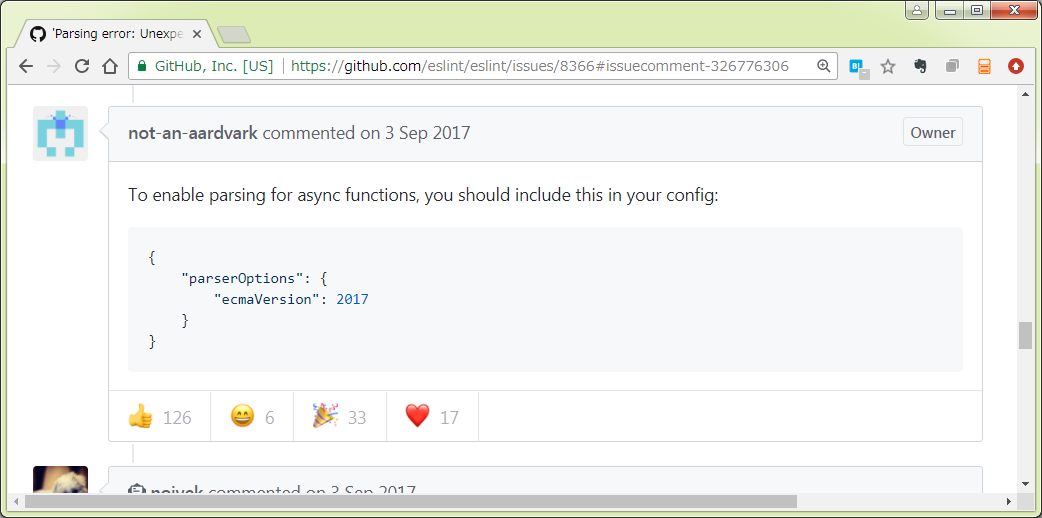
のはずが…、10分悩んだ。ドキュメントではこれに対応。そもそもが「eslint --init」で作るのは json ではなくて「.eslintrc.js」なる javascript ファイルなんだけれど、このドキュメントは json ファイルで説明しているので若干対応が取りにくいというのもあったんだけれど、ワタシがやらかしてしまったのは…:
1 module.exports = {
2 "env": {
3 "browser": true,
4 "commonjs": true,
5 "es6": true
6 },
7 // そうか! こうすればいいのか!!!
8 "parserOptions": {
9 "ecmaVersion": 2017
10 },
11 "extends": "eslint:recommended",
12 "parserOptions": {
13 "sourceType": "module",
14 },
15 "rules": {
16 "indent": [
17 "error",
18 4
19 ],
20 // ...
21 }
22 };
ちげって、よく見ろばーか。
1 module.exports = {
2 "env": {
3 "browser": true,
4 "commonjs": true,
5 "es6": true
6 },
7 "extends": "eslint:recommended",
8 "parserOptions": { // 既に入ってたのだった。eslint --init で作られたヤツに。
9 "sourceType": "module",
10 "ecmaVersion": 2017
11 },
12 "rules": {
13 "indent": [
14 "error",
15 4
16 ],
17 // ...
18 }
19 };
それにしてもこの異様な はなんなんだ。いつも思うんだが、こういうの、「なんかみんなが共感してるらしいぜ、オレも共感せねば!」みたいなヘンな集団心理を感じて気持ちが悪いと思うことがある。お答えは無論ありがてーはありがてーけど、そして質問者が「Tahnks! Tahnks! Tahnks!」言うのももちろん当然だけれど、こうやって「いいね!」が押されまくるのって何なんだろう? なんていらぬことを考えた。
ワタシのばやいは「同類を探す」という意味での共感確認はすることは結構あるけれど、「皆もそうだからワタシも」というタイプの共感には「共感出来ない」もんでね、ちょっと気分が良くわかんない。
なんていらぬことを考えたが、無論「作者に気分良くなってもらう」ためにこうやって褒め殺すのも無論「ええこと」です。(ワタシは「こういった面倒くさい質問が出ないようにソフトウェアを頑張れ」と思っちゃうんで、そこまで褒めたい気分はないけれど。)
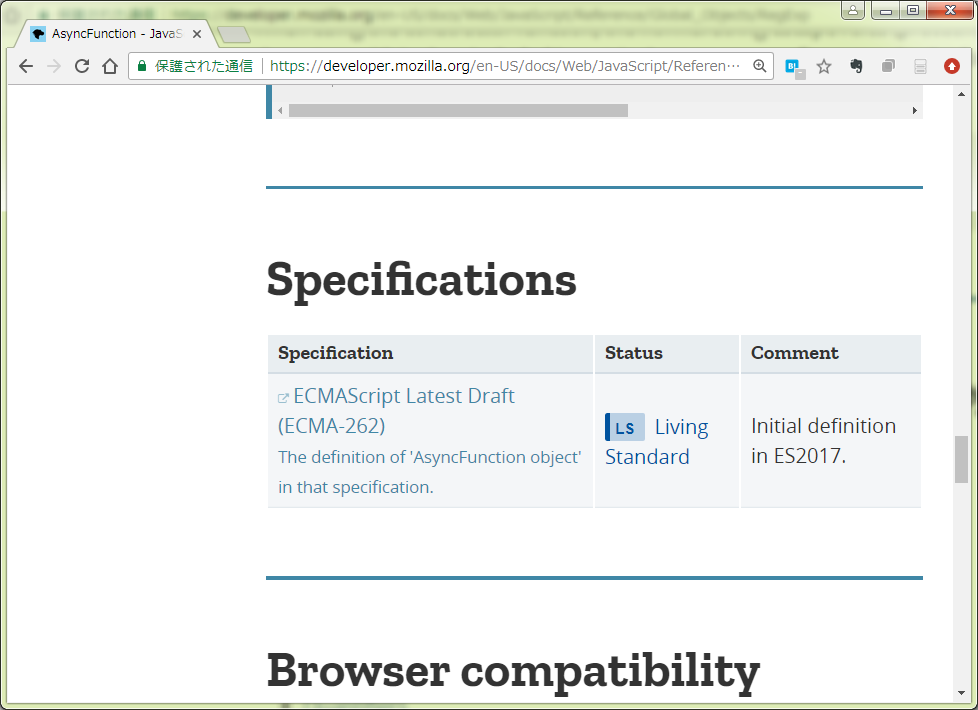
それはそうと。以前からどうにも「javascript そのものの仕様やバージョン」について調べにくいなぁ、と思っていたのだが、やっと MDN の読み方がわかってきた:

うーん、こんな一番下までスクロールしないとわからないなんて、まず見逃すってば。ナビゲーションの問題かとも思ったが、一応一番上に jump to リンクはあって、注意深く読めば見逃さないんだけれど、「読み方を知ってれば」見逃さない、て感じよね。どうにもねぇ、Python + Sphinx 流儀の「versionadded」流儀に慣れすぎてしまっててな、「今見てるココ」にそうした移植性情報が書かれてて欲しい、と思っちゃうんだよねぇ。