たぶんピンと来る人はピンと来る。
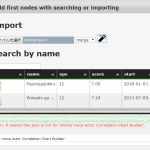
要はこれ:

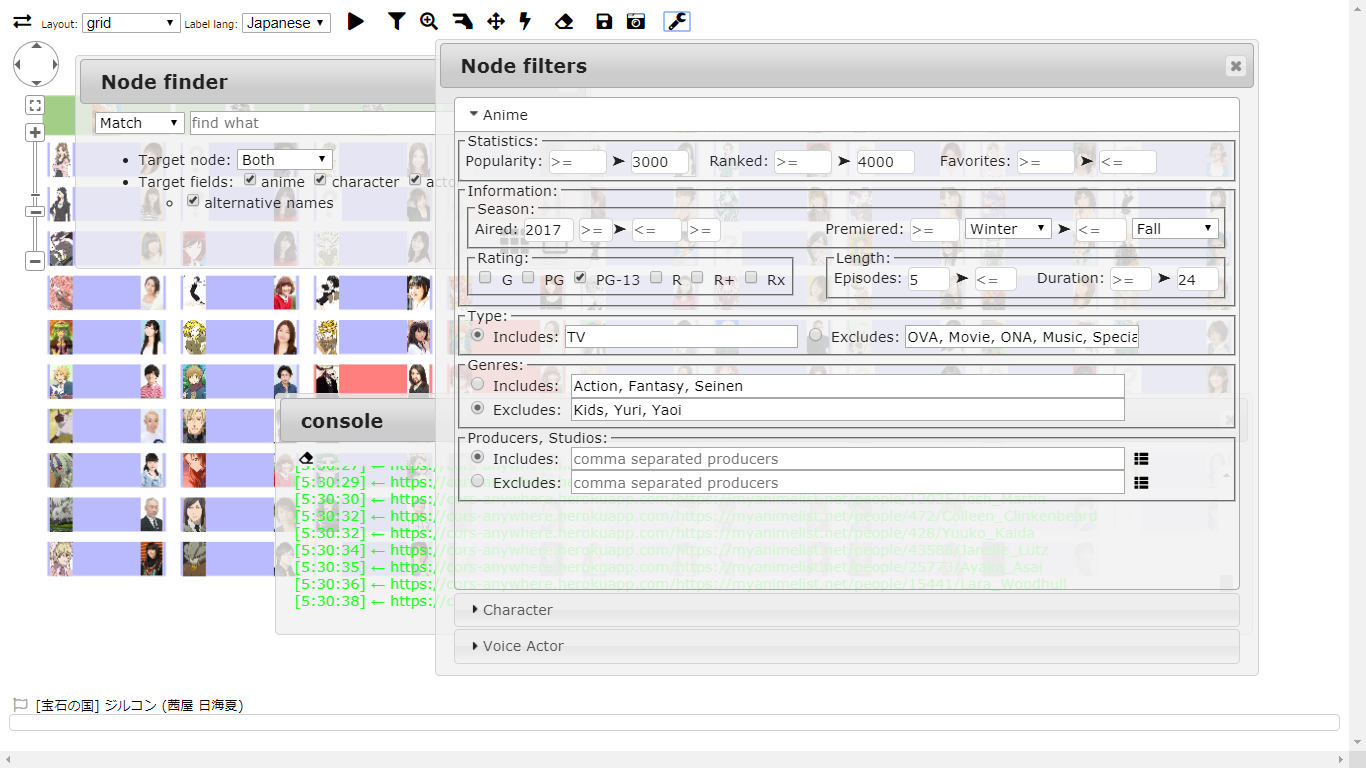
ワタシが(遊びなのに本気で)作ってるこれは、「声優関連図」が主役で、そのグラフを何か操作用の UI (ダイアログ)で操作したりするわけなのだけれど、結構細かくて複雑な制御を許している都合、どうしてもダイアログがデカくなってしまい、ヘタすりゃ画面全体を覆ってしまうほどになる。そしてそのダイアログの「効能」は即座にグラフに反映される作りにしているので、「見えない!」のが困る、というわけだね。
なので「透かす手段がない」という選択肢はなくて、「スケスケろ!」(いやんえっちぃ)な「制御」はどうしても必要、という決断なわけだが、そうすると今度は「ダイアログが読みづらい」ということが起こる。なので「もっと透けて欲しい」と思っても、ダイアログのラベルが読めなくなればこれは使っててイライラの種になるので、「透かしすぎてはいかん」というハメに出た。
ただ、本来の理想は…、「望めばスケろ!」(スカートをめくればはじめてパンツが覗けるべきだ)ということである。いつでも丸見えのパンツには興味はあるまい。自分でめくるからエロいのだ。
と思うのだが、これの解がなくてなぁ。そもそもたとえばワタシのだとこんなだとして:
1 <html>
2 <head jang="ja">
3 <meta charset="UTF-8">
4 <!-- ... -->
5 <link rel="stylesheet"
6 href="https://ajax.googleapis.com/ajax/libs/jqueryui/1.12.1/themes/smoothness/jquery-ui.css">
7 <!-- ... -->
8 <script type="text/javascript"
9 src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js">
10 </script>
11 <!-- ... -->
12 <script type="text/javascript"
13 src="https://ajax.googleapis.com/ajax/libs/jqueryui/1.12.1/jquery-ui.min.js">
14 </script>
15 <!-- ... -->
16 <style>
17 .dialog { /* これはオレオレ class */
18 display: none;
19 font-size: small;
20 }
21 .ui-dialog { /* ui- プレフィクスを持つヤツは jquery-ui の。 */
22 background-color: rgba(240, 240, 240, 0.8);
23 }
24 // ...
25 .ui-accordion .ui-accordion-content {
26 padding: 0;
27 background-color: rgba(250, 250, 250, 0.2);
28 }
29 // ...
30 </style>
31 </style>
32 </head>
33 <body>
34 <!-- ... -->
35 <div id="node-filters" class="dialog" title="Node filters">
36 <div id="node-filters-accordion" class="accordion-in-dialogs">
37 <h3>Anime</h3>
38 <div>
39 <!-- ... -->
40 </div>
41 </div>
42 <!-- ... -->
43 </div>
44
45 <!-- ... -->
46 <script>
47 // ...
48 $("#open-node-filters").on("click", function () {
49 $("#node-filters").dialog({
50 width: 740,
51 position: {
52 at: "center+12% top+20%",
53 },
54 });
55 });
56 // ...
57 </script>
58 <!-- ... -->
59
60 </script>
61 </body>
62 </html>
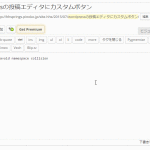
で、最初に考えたのは「タイトルバーをクリックしたら透けるとえっちかな」と。ところがこれがもう「ダメ」なのね:
1 $(".ui-dialog-titlebar").on("mousedown", function (event, ui) {
2 console.log(event);
3 });
4 $(".ui-dialog-titlebar").on("mouseup", function (event, ui) {
5 console.log(event);
6 });
ui-dialog-titlebar に限らずなんであれ「ユーザ入力に無関係」なコントロールに対しては反応できないらしくて。だからといって「だったらリスナー殺しちゃいなよ」はこれは「おまわりさんに見つかったら殺しちゃいなよ」と言ってるようなもんで、無論許容出来ない。(本来の操作を失ってしまい、やってくれていたそれらすべてを「自分でゴリゴリ書く」必要が生じる、ということ。具体的には「ドラッグしてダイアログ移動」など全て。)
なので「スカートを覗きたいならコチラ!」ちぅ発想での解決は当面無理そう。なので「ほどよくスケスケろ!」しかない。
ということなのだが、「ほどよくスケスケろ」が簡単かといえば無論そんなことはなく、これは「絶妙すぎるチラりずむ」が繊細で微妙で非常にスレスレの線でなければ萌えないのと同じである。ちょっとイラつきながら試行錯誤の調整しながら気づいたのだが、そもそも「jquery-ui のコントロール」とそうでないもので、振る舞いに違いが出てしまうことが非常に厄介で。
上の画像ではその差はみえてないが、透過率を上げるとはっきり露呈するのが、「標準の html のコントロール」では「不透明」になって「埋もれないので識別出来る」ものが、jquery-ui のコントロールにすると「パンツも一緒に透ける」という好ましいことが起こってしまう(あんこの中身までみえてしまう)。背景にしっかり隠れてしまう「入力フィールド」は、「どこに挿れればいいのかわからない」。これが本当に困る。(つまり ui-dialog のスタイルをしっかり inherit してしまうので、「ここに入力せよ」が全然見えなくなる。)
うーん、どうしたもんかなぁ、と思うも、今のところ解が見つからない。つまり「絶妙にスケろ!」という「絶妙すぎる微調整」をするしかない。18禁のモザイク処理をするお仕事をしている人の悩みも、こんな感じなんだろうか。