iframe がそもそもユーザインターフェイスとして使いやすいのか問題はあるにせよ。
jquery?: Bootstrap Table お試せたで苦労しているのは結局「WordPress のスタイルが Bootstrap Table を台無しにしてしまうから」(等)であって、なんでもそうだけど、「独立性」が保てないとこんなことが起こるわけだね。
で、そうしたいなら WordPress から離れた単独の html ページにすりゃぁいいし、どうしても WordPress ページに詰め込みたければ iframe も仕方なく考えることになるわけだが、「html ページを(私の場合はロリポップ! レンタルサーバに)デプロイする、てのが、はっきりいってとてつもなく面倒なわけだわ。管理も大変になるんだよ、ブログ管理(つまり WordPress が持つ MySQL データベース)とは別管理になっちゃうんだから。
偶然ほとんど同じタイミングで同じことを考えた人がいるようで、Qiita に挙がってたわ。
基本ワタシは「ブログに貼り付ける目的の html」を PC で python で生成してたりするんで(つまりサーバに cgi を置いてどうこうってんでなく)、data uri の形にしちゃうのが楽。やってみた:
何をしてるかはソースの表示してみろや、つーことではあるけれど、圧迫感があるソースコードにはなっつまっておるので、素直に上記 Qiita 訪問すればよろしい。無論この人がやっているのは「javascript で動的に html を作る」とこからやっていて、アタシのは iframe のコンテンツはローカル PC で python で生成しちゃってるわけで、Qiita な人のやり方からみると「はんぶん不思議半分動的」てことね。
まぁ最初に予告した通り、「そもそも使いやすくはなかろう」であろ? なので正直これは「最後の手段」ではあるんだけれども。ただちょっとした小さなグラフとかなんかを見せたい場合はうまく使えばいい感じになるんではないかなとは思う。
追記:
念のため。「はんぶん」どころか以下でもいいからね、一応:
1 <iframe id="mal_table" src='data:text/html;base64,PGh0bWw...'></iframe>
2017-12-18 追記:
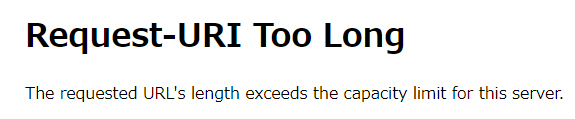
上の追記、「はんぶん以上」間違い。エンコードした data uri が文字列として小さいうちはいいが、こうなる:

2018-01-15 追記:
続くネタを書いた: 「Chrome:「フレームを別 Window (別タブ) で開く」ことは出来ない、が」。