The Book of OpenLayers3 はとってもわかりやすくて良いサイトなんだけれども現時点で一時的な欠点があって。
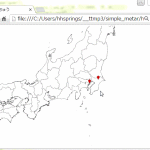
行けばすぐ気付くことだけれど、MapQuest の「As of July 2016, direct tile access has been discontinued.」を喰らってて、まぁ「コードサンプル」として機能しないわけではなくても、とにかく「地図としてみれない」状態なのね。これなんかすげー面白いんだけどねぇ。ちょっと本来どんななのかみたくて、これを(限りなく)複製してみた:
「Source code:」として書かれている javascript だけではこうはならなくて、実際は面白い本質部分は基本全部 css でやってる。スタイル部分はこうね:
1 /* CSS code icons from http://codepen.io/jthiller/pen/icDtL */
2 .circleOut {
3 position: relative;
4 margin: 0 auto;
5 padding: 0;
6 width: 0;
7 height: 0;
8 }
9 .circleOut:before {
10 position: relative;
11 top: -.8em;
12 left: -1em;
13 display: block;
14 -moz-box-sizing: border-box;
15 box-sizing: border-box;
16 margin: 0 auto;
17 width: 2em;
18 height: 2em;
19 border: 0.5em solid #FA8258;
20 border-radius: 100%;
21 content: "";
22 -webkit-transform-origin: center;
23 -ms-transform-origin: center;
24 transform-origin: center;
25 -webkit-animation-name: fadeOut;
26 animation-name: fadeOut;
27 -webkit-animation-duration: 1s;
28 animation-duration: 1s;
29 -webkit-animation-timing-function: ease-in-out;
30 animation-timing-function: ease-in-out;
31 -webkit-animation-delay: -1s;
32 animation-delay: -1s;
33 -webkit-animation-iteration-count: infinite;
34 animation-iteration-count: infinite;
35 -webkit-animation-direction: forwards;
36 animation-direction: forwards;
37 }
38 .circleOut:after {
39 position: absolute;
40 top: -.8em;
41 left: -1em;
42 display: block;
43 -moz-box-sizing: border-box;
44 box-sizing: border-box;
45 margin: 0 auto;
46 width: 2em;
47 height: 2em;
48 border: 0.2em solid #FA8258;
49 border-radius: 100%;
50 content: "";
51 -webkit-transform-origin: center;
52 -ms-transform-origin: center;
53 transform-origin: center;
54 -webkit-animation-name: fadeOut;
55 animation-name: fadeOut;
56 -webkit-animation-duration: 1s;
57 animation-duration: 1s;
58 -webkit-animation-timing-function: ease;
59 animation-timing-function: ease;
60 -webkit-animation-delay: -.5s;
61 animation-delay: -.5s;
62 -webkit-animation-iteration-count: infinite;
63 animation-iteration-count: infinite;
64 -webkit-animation-direction: forwards;
65 animation-direction: forwards;
66 }
67 @-webkit-keyframes fadeOut {
68 0% {
69 -webkit-transform: scale(0);
70 transform: scale(0);
71 }
72 50% {
73 opacity: 1;
74 }
75 100% {
76 -webkit-transform: scale(1);
77 transform: scale(1);
78 opacity: 0;
79 }
80 }
81 @keyframes fadeOut {
82 0% {
83 -webkit-transform: scale(0);
84 transform: scale(0);
85 }
86 50% {
87 opacity: 1;
88 }
89 100% {
90 -webkit-transform: scale(1);
91 transform: scale(1);
92 opacity: 0;
93 }
94 }